カテゴリー:React ■■
-
 2024-04-17React
2024-04-17ReactReact CompilerでuseMemoが要らなくなるらしいが、そもそも何故useMemoが必要なのでしょうか?
今回は昔話をします。次のReact、React 19に入りそうな機能は既にReact Labs: 私達のこれまでの取り組み - 2024年2月版で発表されていますが、React Server Compnent系以外で大きな項目はReact Compilerかなと思います。React Compilerとは同ブログに、Re… -
 2024-03-27React
2024-03-27React今時のReactステート管理をまとめてみた
以前久しぶりにReact教育のテキストをアップデートしたが大変だったというブログを書きましたが、ステート管理の章は完全に書きかえました。昔はReactのステート管理と言えばRedux一強だったので、以前のテキストでもReduxの進化バージョンであるRedux Toolkitを導入してみる章になっていました。しかし、現在… -
 2024-03-20React
2024-03-20ReactHeadless UIのTanStack Tableがおもしろい
最近、TanStack Query, TanStack Router, TanStack TableなどのTanStackというライブラリーの記事を良く目にするようになってきました。TanStack Queryは、以前はReact Queryと呼ばれていた非同期通信を簡単に書けるライブラリーで、知ってる人は多いと思いま… -
 2024-03-08React, 自己紹介
2024-03-08React, 自己紹介私が最初に作ったReactアプリの思い出
Reactの教育やイベント等で話しをした事がありますが、私が最初に作ったReactアプリの事に付いて書こうと思います。内容は、はてなブログに書いた記事の書き直しですが、その後も含めこちらに書いておきます。成功 たまには「いらすとら」もいいですねjQueryで書かれたSPA(Single Page Application… -
 2024-02-28React
2024-02-28ReactRSC時代のミニマルReactフレームワークWakuを使ってワクワクしよう!
WakuというReactフレームワークを知っていますか?React用ステート管理ライブラリーJotaiやzustandの開発者、@dai_shiさんが作られた、React server ComponentをサポートするミニマルなReactフレームワークです。Waku https://waku.gg よりWakuの特徴W… -
 2024-02-21Ruby_on_Rails, React
2024-02-21Ruby_on_Rails, ReactJS嫌いの人はhtmxを使うと良いのでは
最近htmxが話題になっているようなので、とりあえず触ってみました。htmxホームページには、 Click Meこれはユーザーがこのボタンをクリックしたら、/clickedにAJAXリクエストを発行し、ボタン全体をHTMLレスポンスに置き換える。と解説されています。HTMLタグの属性を拡張し、サーバーへのリクエスト等… -
 2024-02-15教育, React
2024-02-15教育, React久しぶりにReact教育のテキストをアップデートしたが大変だった
久しぶりのReact入門教育がありテキストを更新したのですが、思いのほか大変で時間がかかってしまいました。大昔は自著 「作りながら学ぶ React 入門」 を使っていましたが、内容が古くなったので最新のReactに合わせたテキストを作り、教育毎に内容を更新して使っていました。createreactapp to crea… -
 2024-02-06React
2024-02-06React久しぶりにPlaywrightを使ったら、とても使いやすくなっていた
E2Eテストで良く使われるツールPlaywrightを2年半ぶりに使ったら、とても使いやすいツールになっていました! 🎭Playwright Bing Image Creatorが生成した画像を元にしていますPlaywrigthを使ったE2Eテストの例いつものReactで書かれたジャンケン・アプリのE2Eテストを… -
 2024-01-30React
2024-01-30ReactNext.jsで不思議なエラーが発生、そうかSSRなのか!
先週のブログに書いたようなコードを仕事で書いていて、不思議なエラーに出会ってしまいました。環境は以下のとおりです、Next.js v14.1.0Pages Routerモードserver side redering出会ったエラー以下のReactのプログラムはViteで使った環境では動作し、ブラウザー画面の幅が表示されま… -
 2024-01-23React
2024-01-23ReactブラウザーのCanvseを使って画像処理
今回はネット上に多数ある情報かもしれませんが、HTML5で導入されたCanvasを使った簡単な画像処理です。現在の仕事でReactクライアント(ブラウザー上)で選択した画像の大きさ等を調整してサーバーに送る必要があります。ブラウザー上で画像処理ができるnpm(JavaScript)ライブラリーもありますが、今回はCan… -
 2024-01-16React
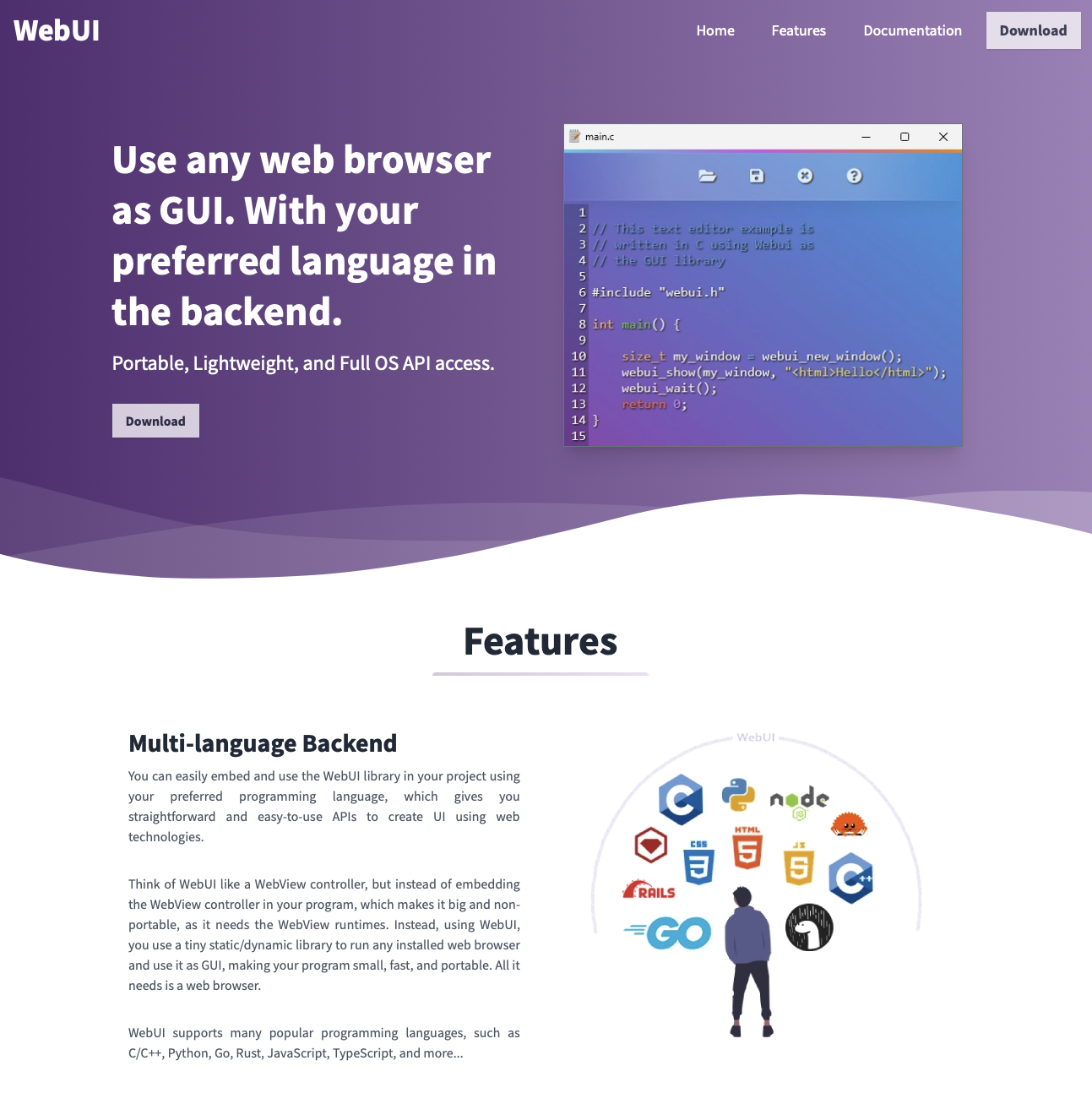
2024-01-16ReactWebUI をReactと組み合わせ試してみた
みなさんは WebUI をご存知でしょうか?下の画像はWebUIのホームページですがトップに書かれているキャッチフレーズを訳すと、どんなウェブブラウザでもGUIとして使える、バックエンドはお好みの言語で。ポータブル、軽量、フルOS APIアクセス。WebUIはC, C++, Python, JavaScript, Go… -
 2023-12-26EY-Office, React
2023-12-26EY-Office, ReactAstroをContent Collectionsに対応しIncremental Content Cachingを試してみました
前々回のブログ で、「Astro4.0のIncremental Content Caching (Experimental)を試したけど、わずかにしか早くならなかった」と書きました。その原因は、この機能はAstro V2で導入されたコンテンツコレクション(Content Collections)に依存しているからでした… -
 2023-12-19React, 読書メモ
2023-12-19React, 読書メモオライリーの良書Fluent Reactが今なら無料で読めます
コンピューター関連の良書を出版しているオライリーから来春に出版される Fluent React のアーリーリリースが、現在10日間無料で読めます❗Fluent Reactは、Reactバージョン18の機能や内部構造、SSR/useTransitionなどの最新のトピックに付いて詳しく書かれた、React中級者向けの書籍… -
 2023-12-12EY-Office, React
2023-12-12EY-Office, ReactAstroをバージョン4.0に更新した、そしてBun
先週 ホームページ構築ツールのAstroをバージョン3.6に更新しました というブログを書いたら、その日に Astro 4.0 がリリースされました❗3.6にアップデートしておいて良かった・・・😃Astro 4.0は、The Astro Dev ToolbarInternationalization (i18n) r… -
 2023-12-05EY-Office, React
2023-12-05EY-Office, Reactホームページ構築ツールのAstroをバージョン3.6に更新しました
このブログを含むEY-Officeホームページは、Static Site GenerationツールAstroを使っています。 関連ブログ → EY-OfficeホームページのAstro化を進めています、【速報】Astroは遅くなかった! 悪いのは私でした・・・ 。実はAstroのバージョンはAstroに置き換えた時点… -
 2023-11-29React
2023-11-29ReactNext.js、create-next-appのexample(テンプレート)を試してみた
Reactを生み出したFacebookが作ったReactプロジェクト作成ツールcreate-react-appのバージョンアップがほぼ止まった現在、Next.jsのcreate-next-appはReactプロジェクト作成ツールの有力候補です。以前の私は、どちらかというと Vite 推しでした。しかし、現時点や少し先を… -
 2023-11-09React
2023-11-09ReactReactの公式ページreact.devは素晴らしいので読むべきです
以前 Reactの新しいドキュメントreact.devは期待大です というブログを書きましたが、少し前に 日本語版のreact.dev がオープンしました。おめでとうございます!🎉🎉🎉そして、日本語ページ制作に関わった方々に感謝いたします。react.dev Stable Diffusion(mage.space… -
 2023-10-03React, ソフト開発
2023-10-03React, ソフト開発最近出会った謎エラーメッセージ
初心者にプログラミングの研修を行うときは「エラーメッセージをちゃんと読みましょう。エラーメッセージは正しく間違いの指摘はしてくれませんが、間違い解決のヒントを与えてくれます」と話し、わざと間違ったコードを書いてもらいエラーメッセージの読み方を教えています。私自身は長年プログラマーをしているので、大抵のエラーメッセージは… -
 2023-09-20React
2023-09-20ReactZenStackをもう少し学んでみた、ZModel便利です
先週のZenStackはドキュメントは最悪だが良いライブラリーかもしれないに書いたようにZenStackは素晴らしいライブラリーなので、もう少し学んでみました。前回のアプリではZenStackの重要な機能であるZmodelは、ほとんど使っていませんでした。そこで今回はGet Started With Next.jsの例… -
 2023-09-13React
2023-09-13ReactZenStackはドキュメントは最悪だが良いライブラリーかもしれない
先々週の Next.jsのReact Server Componentsを試してみた を書くために色々と調べていたときに ZenStack というライブラリーを見つけました。このブログが初の日本語の記事かもしれません。😃ZenStackを使うとReact Server Componentsや Rimix(本ブログ) … -
 2023-09-06React, ソフト開発
2023-09-06React, ソフト開発React Hook Form等は本当に必要なのでしょうか?
久しぶりに入力欄がたくさん並んでいる登録フォームをReactで作る事にになりました。少し前であれば、こういう場合はReact Hook Formやformik、react-final-formなどを使っていました。しかし今回の案件で使うべき理由が見当たりませんでした。Astro AIいらすとやが生成した画像ですReac… -
 2023-08-30React
2023-08-30ReactNext.jsのReact Server Componentsを試してみた
React Server Components(RSC)はReact v18.0の目玉機能ですが今のところ実験的な機能です。React開発チームからリリースされた派手な機能はありませんが、Next.jsやHydrogen等で開発が進められています。今回Next.js 13.4でリリースされたApp RouterにRea… -
 2023-08-01React
2023-08-01ReactTypeScript Style Guide、気になる点もあるが良さそうです
ベテランのプログラマーは自分なりのコーディングスタイルやコードの美学を持っていると思いますが、まだ初心者の方やチームで開発する場合は基準になるコーディングスタイルガイドがると助かると思います。たとえばGoogle Style Guidesにはいくつかのプログラミング言語のスタイルガイドが書かれています。少し前のReac… -
 2023-07-21読書メモ, React
2023-07-21読書メモ, Reactゼロから作るDeep Learning ❷を読んで頭が爆発した + Viteを使ったReactアプリの環境変数
今回は軽い記事を2つ書きます。1つ目は、いまさらながら『ゼロから作るDeep Learning』を読んだに続きゼロから作るDeep Learning ❷―自然言語処理編を読んだ感想を書きます。2つ目は、Reactアプリ内で環境変数を使う方法が以前の標準Create React Appと最近の流行Viteを使った開発環境… -
 2023-06-21ソフト開発, React
2023-06-21ソフト開発, Reactテストを書くとリファクタリングが進む
少し前にテスト環境やテストコードの書き方の書き方に付いてのブログを書きましたが、最近あるアプリのUIテストを書いていました。一般論として、テストがあるとリファクタリング)を行った直ぐ後にコードの動作を確認でき、テストを書いておく事でリファクタリングしやすくなります。しかし今回気が付いた事は、コード(コンポーネント)がほ… -
 2023-06-14React
2023-06-14React今どきの無限スクロールはIntersectionObserverを使うらしい
以前 React用Infinite Scroll(無限スクロール)ライブラリーを調べてみたという記事を書きましたが、今回UIコンポーネントのテストを書いていて[react-infinite-scroller](https://github.com/danbovey/react-infinite-scroller)を使う… -
 2023-06-07React
2023-06-07ReactVitest+React testing libraryで作るReactコンポーネントのテスト環境でハマった
現在あるReactプロジェクトでコンポーネントのUIテストを書いていますが、思わぬところでハマり焦りました。以前JestまたはVitestとReact Testing LibraryでReactテスト環境の構築を書きましたが、サンプルアプリと本物のコードには、いろいろな違いがありテストも複雑になってしまいます。Astr… -
 2023-05-30React
2023-05-30Reactちょっと変わったフレームワークQwikに触れて驚いた(2)
今回はQwikの解説編です。まずは前回の復習ですが、Qwikは高速なWebアプリを構築できるフレームワークですQwikはReactの技術(JSX, Props, State, Hooks)が使われていて移行が容易そうですQwikのコードには$の付く特殊な関数が使われていますQwikSPAの欠点ReactやVueのような… -
 2023-05-23React
2023-05-23Reactちょっと変わったフレームワークQwikに触れて驚いた(1)
最近Qwikというフロントエンド・フレームワークの話題を目ににするようになってきました。ただしqwikをGoogleで検索すると、フロントエンド・フレームワークQwikの記事は2ページ目くらいで無くなってしまうくらいの量しかありません。新しいフロントエンド・フレームワークは次々と登場してきますが、SPA(single-… -
 2023-05-10React
2023-05-10ReactJestまたはVitestとReact Testing LibraryでReactテスト環境の構築
前回のブログにReact Testing Libraryを使ったコンポーネントのUIテストを取り上げましたが、そこに至る前にReactのUIテスト環境作りで少し悩んだので、その事を書きます。vite-vitest_react DeepAIが生成した画像ですcreate-react-app の開発が止まってしまった・・・… -
 2023-05-03React
2023-05-03React今さらながらHTMLのroleやara-属性を知った
ある仕事のReactプロジェクトでJest + React Testing Libraryを使いコンポーネントのUIテストを書いていて、なぜかWAI-ARIA (Web Accessibility Initiative - Accessible Rich Internet Applications)を学ぶことになりまし… -
 2023-04-25React
2023-04-25Reactimport.meta.globって何?
EY-OfficeサイトのAstro化も終わり、すでににAstro版に置きかわりました。🎉実は公開寸前にブログのRSSフィードが無いことに気が付きました。最近はRSSはマイナーな存在かもしれませんが、私自身も使っていますし、昔からインターネットを使っていた人達は使っているかも知れませんね。調べてみるとAstroにもR… -
 2023-04-18React
2023-04-18ReactJavaScriptで本日の日付をYYYY-MM-DD形式で得る短いコード
小ネタです、JavaScriptで本日の日付をYYYY-MM-DD形式で得るコードは案外面倒です。本日2023年4月17日なら 2023-04-17 という文字列を得るコードはRubyならTime.now.strftime("%Y-%m-%d")、Pythonならdatetime.today().strftime("%… -
 2023-04-12EY-Office, React
2023-04-12EY-Office, React【速報】Astroは遅くなかった! 悪いのは私でした・・・
昨日Astroはブログページ生成が遅いぞ ???というブログを書きましたが、その後コードを見直したところ遅い原因に気が付きました。そして修正したところ、たった11秒でビルドできるようになりました。❗❗I think the software called Astro is great DeepAIが生成した画像ですビル… -
 2023-04-11EY-Office, React
2023-04-11EY-Office, ReactAstroはブログページ生成が遅いぞ ???
先週のブログで書いたように、このブログを含むEY-OfficeホームページのAstro化がほぼ出来たのですが、なんとビルド時間が14分もかかりました。🥺このブログを書くのにAstro版を使っていますが、最終レイアウトでプレビューしながらブログが書けるのは凄く快適です。(まだAstro版は完成してないので、最終サイト構… -
 2023-04-04EY-Office, React
2023-04-04EY-Office, ReactEY-OfficeホームページのAstro化を進めています
以前 ブログのようなWebサイトを構築するにはAstroが良いかも というブログを書きましたが、中で『EY-OfficeのサイトをJekyllからAstroへの乗り換えは出来そうな気がします』と書きましたが、先週週末に着手しました。ブログのようなWebサイトを構築するにはAstroが良いかも の中ではブログの部分を中心… -
 2023-03-28React
2023-03-28ReactReactの新しいドキュメントreact.devは期待大です
Reactの新しいドキュメントhttps://react.devが登場しました❗まだ日本語ページはありませんが・・・興味があったので Quick Startを読んでみました、結論としては良いドキュメントだと思います。早く日本語ページもできると良いですね。React.dev https://react.dev より従来… -
 2023-03-21React
2023-03-21ReactエラーコードもAPI毎に正確に型定義しよう
最近関わっているReactアプリでは良くあるようにAPIサーバーと通信しています。アプリの開発が進み扱うAPIの数も増えて来ると、APIが戻すエラーコードの処理で困るようになってきました。エラーの種類によっては処理や表示を変えないといけませんが、初期のコードではAPIサーバーのコードを読まないとアプリのエラー処理が書け… -
 2023-03-14React
2023-03-14Reactパッケージマネージャーpnpmを知っていますか?
フロントエンドの開発にはたくさんの有用なnpmパッケージを利用していると思います。npmパッケージのインストール等に使うパッケージマネージャーには何を使っていますか?npmでしょうか、それともyarnでしょうか。私はnpmを使っていますが、最近pnpmを知りました。とても興味深いパッケージマネージャーなので紹介したいと… -
 2023-03-07React
2023-03-07ReactReact用ステート管理ライブラリーzustandは良さそうですね
以前書いたReact用ステート管理2020 〜Recoilを試してみました〜の時点で、主なReact用ステート管理方法にはReactのuseStateのみを使う元祖ReduxRedux ToolkitReactのuseReducerとContextを使うMobXRecoilXstateなどがありました、元祖Redux以… -
 2023-02-28React
2023-02-28ReactAutocompleteの初期値が設定されないです?
以前Reactの研修を受けて頂いた企業向けに、現在Reactプロダクトの開発支援を行っています。そこで、出た問題が実はReactの深い問題に触れていたので、解説記事を書きます。uncontrolled to controlled DALL·Eで生成したuncontrolled to controlledの画像現象問題… -
 2023-02-21React
2023-02-21ReactTailwind CSSでレスポンシブ・デザインやダーク・モードに対応してみたが、簡単だった!
Tailwind CSSの良さが少しわかった気がしたの続きです。前回は対応できなかったレスポンシブ・デザインやダークモードに対応してみました。Tailwind CSSレスポンシブ・デザイン先週時点でのアプリをiPhoneで表示すると以下のように、タブの幅が小さかったり左右の余白が大きすぎて対戦結果の表示が縦になってしま… -
 2023-02-15React
2023-02-15ReactTailwind CSSの良さが少しわかった気がした
少し前から Tailwind CSS が話題になっているようです。しかし数年前にTailwind CSSの記事を読んださいに、MUI(以前はMaterial UIと呼ばれていました)で見栄えの良いボタンはボタンと書けば済むのに、Tailwind CSSではボタンなどと長々と書かなければいけないを知り。これはUIデザイン… -
 2023-02-07React, ソフト開発
2023-02-07React, ソフト開発複数Reactプロジェクトでコードを共有する(local npm package)
仕事でサンプルコードを書いていて、2つのReactアプリのプロジェクトでコードを共有したくなりました。あれ、どうするのが良いのかな? と思いながらいろいろと試してみました。npm DALL·Eで生成したlocal npm packageの画像今回のコードa-projectとb-projectというReactアプリのプ… -
 2023-01-24React, iOS
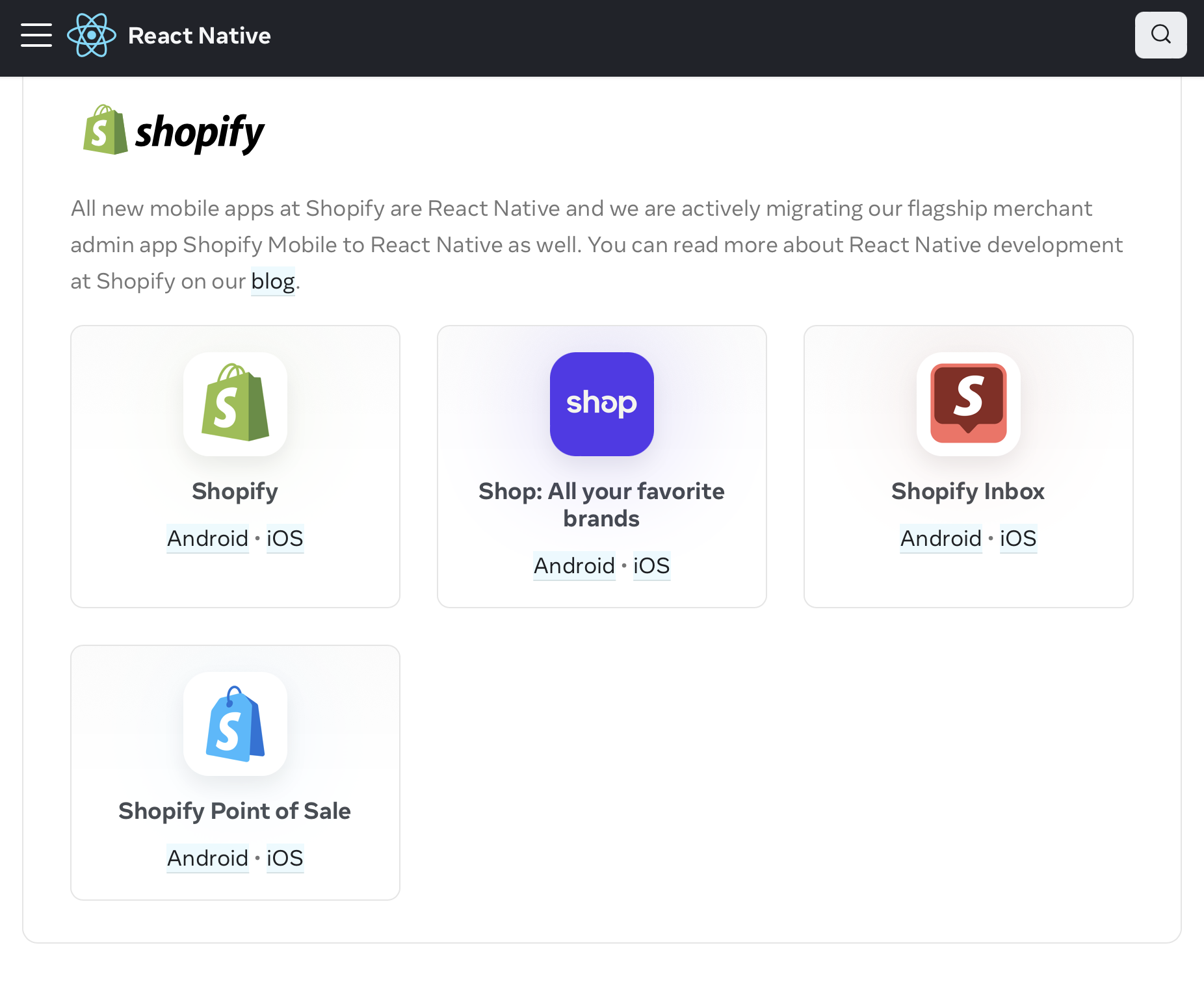
2023-01-24React, iOSReact Nativeやるじゃないか! "Migrating our Largest Mobile App to React Native" を読んで
React Nativeの記事(1/2 、2/2、おまけ)は以前にも書きましたが、今回はMigrating our Largest Mobile App to React Nativeというブログを読んだ感想を書きます。記事のタイトルから判るように、ネイティブ・アプリからReact Nativeに書き換えたということで… -
 2022-12-22EY-Office, React
2022-12-22EY-Office, ReactブログのようなWebサイトを構築するにはAstroが良いかも
最近 AstroというWebサイト構築ツールが話題になっているようなので試してみました。Astroはブログや企業のホームページを作ったりするためのツールです。この分野ではWordPressが有名ですが、性能やセキュリティーの面からGatsbyやHugoなどのSSG (Static Site Generators)も使わ… -
 2022-12-13ソフト開発, React
2022-12-13ソフト開発, ReactChai アサーション フレームワークの不思議
現在関わっているJavaScriptの仕事でのテストコードはMocha + Chaiを使って書いています。ChaiのBDDスタイルではexpect(1 + 1 == 2).to.be.true;のような書き方になります。このコードって不思議ではありませんか?expect(1 + 1).to.equal(2);なら、ex… -
 2022-10-25React
2022-10-25ReactBroadcastChannelというAPIを知った
Reactを中心にフロントエンド開発をはじめ既に6年以上たちます。その間に入門書作りながら学ぶ React入門(もう内容が古いので購入しないで下さいね)を書いたり、React教育コース(こちらは最新のReactに対応しています!)も行っていますが、またにWebブラウザーの知らないAPIを発見して驚きます。現在、開発して… -
 2022-10-04iOS, React
2022-10-04iOS, React”〜〜アプリ”はもう利用できません
今回は、小ネタ2つです。ある日突然、自作アプリWebArchivesが使えなくなった以前書いた新たに自分専用Web記事保存アプリの開発を始めたのアプリWebArchivesがある日突然したの画像のようにアラートが表示され使えなくなってしまいました。iOSのバージョンアップ直後ではなかったので、iOS開発用の証明書等をチ… -
 2022-09-28React
2022-09-28ReactReact routerを使ったモーダルダイアログ上のページ遷移
ある仕事で開発しているReactアプリでは、モーダルダイアログ上でページが遷移するので、そのページをReact Routerで管理する事にしました。React Routerを使うと本来Single Page Application(SPA)であるReactアプリのページにURLを関連付けされ。ブラウザーのバックボタン等… -
 2022-09-22React
2022-09-22ReactReactコンポーネントでのCSS指定はやはり迷う
現在開発してるReactアプリでのCSS指定方法で悩みました。ReactではJSXという形でHTMLを取り込みましたが、Webページを構成するもう1つの要素であるCSSは取り込んでいません。VueではコンポーネントにCSSを書く場所や書き方が決まっているのでCSSの扱いで困ることはないかもしれません。混乱今回の選択肢R… -
 2022-09-08React
2022-09-08React好きではが有用なツール Prettier
皆さんは美しいソースコードを書くのは好きですか? 私は大好きです。😊Prettierというコード整形ツールがあるのは以前から知っていましたが、自分がきれい・美しいと思うコードとコード整形ツールの整形するコードが違うので使っていませんでした。しかし、以前ブログに書いたリファクタリングのお仕事をしてみた(まとめ)ではPr… -
 2022-09-01React
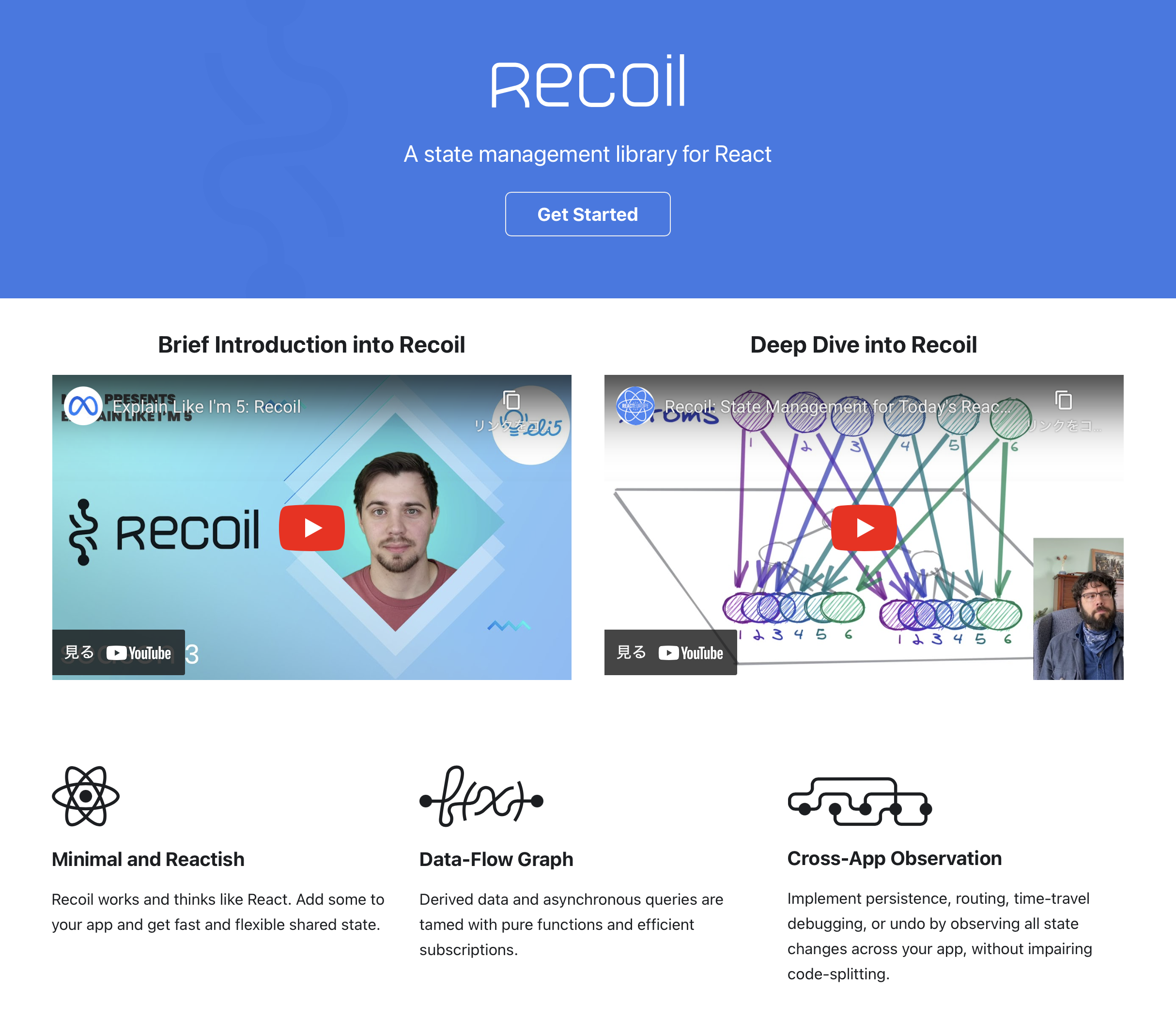
2022-09-01ReactRecoilは手軽で便利
仕事でReact用ステート管理ライブラリーRecoilを使ってみました。現在作成中のアプリでは、サーバーから取得したデータの一覧画面があります、そこでデータをクリックすると詳細画面が表示されます。課題は、詳細画面から一覧画面に戻ったさい、再度サーバーからデータ一を取得しないで再表示したいのです。一覧データをキャッシュし… -
 2022-08-25EY-Office, React
2022-08-25EY-Office, React豆寄席でオンラインセミナーを行いました
昨日、久しぶりにオンラインの公開セミナーを行いました。タイトル : フロントエンド技術の過去現在未来【オンラインセミナー】 豆寄席日時 : 2022年8月24日 18:30〜セミナーのお知らせ : connpassセミナーには75名の方が登録いただき、ありがとうございます。豆寄席話した内容お知らせブログにも書きましたが… -
 2022-08-10React
2022-08-10ReactReact用Infinite Scroll(無限スクロール)ライブラリーを調べてみた
あるReactの仕事で、画面にスクロールして行くと次々と新しいデータが表示されるInfinite-scroll(無限スクロール)を使ってみようと、React用のInfinite-scrollライブラリーを調べてみました。昔行った約2万行のjQueryで書かれたフロントエンドをReactに置き換えた開発事例のアプリでも一… -
 2022-08-05EY-Office, React
2022-08-05EY-Office, ReactReactに至るフロントエンド歴史のセミナーを行います
久しぶりにオンラインの公開セミナーを行います。タイトル : フロントエンド技術の過去現在未来【オンラインセミナー】 豆寄席日時 : 2022年8月24日 18:30〜申し込み : connpass内容 :JavaScriptはブラウザーのおまけ程度の言語から始まりましたが、フロントエンドの重要性から非力な言語を拡張する… -
 2022-07-20React
2022-07-20ReactRedwoodJSを再評価してみました。そしてRemix, Bliztとの比較
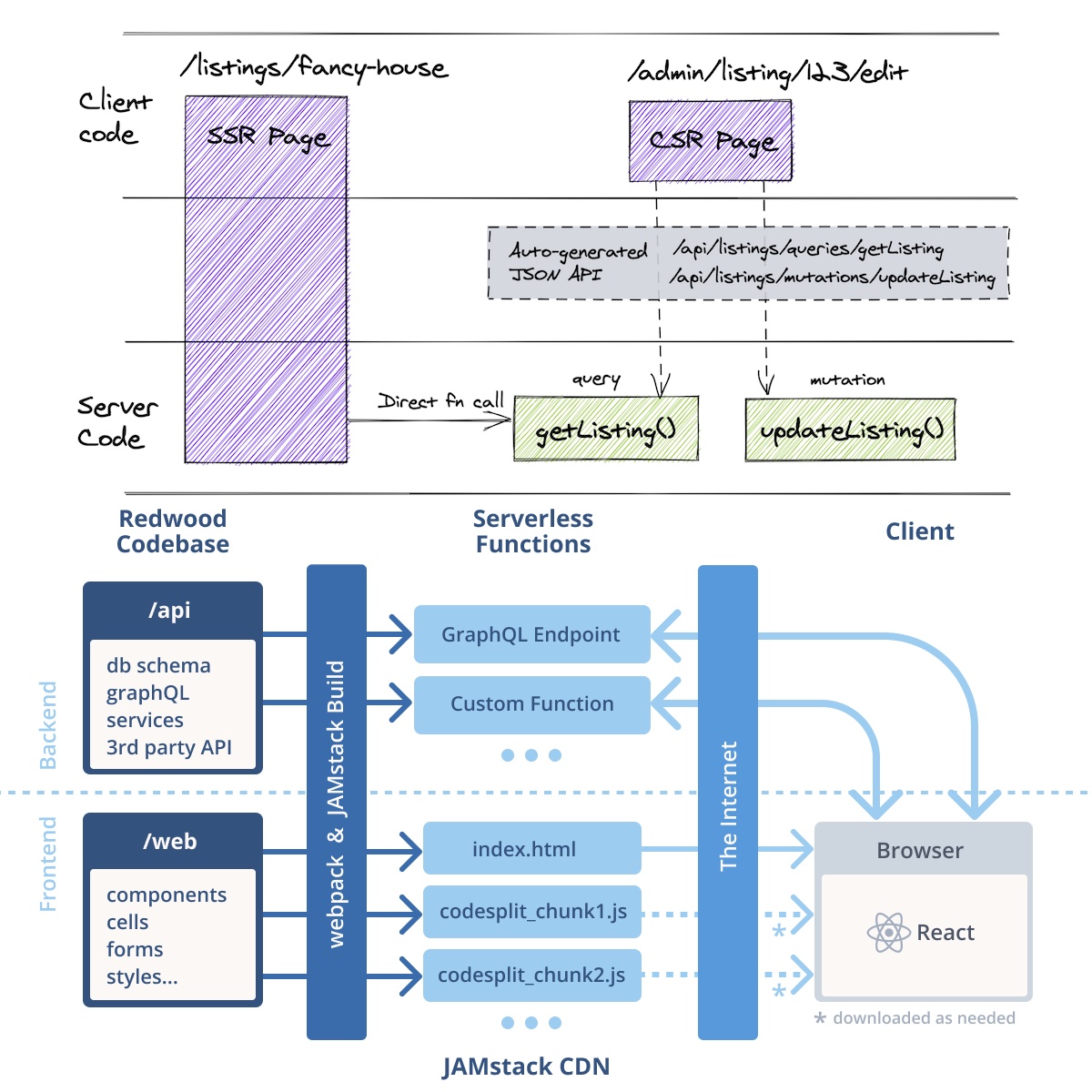
Blitzを再評価してみましたに続き、今回はRedwoodJSを評価しました。RedwoodJSは下の画像にあるように、スタートアップ企業向けのフレームワークで、将来も使えるアーキテクチャを直ぐ使える形で提供しています。RedwoodJS https://github.com/redwoodjs/redwood/bl… -
 2022-07-06React
2022-07-06ReactRemixはReact界のRuby on Railsか?
昨年くらいからRemixというReactベースのフレームワークが話題になってきています。日本語の記事もあったので読んでみましたがRemixの素晴らしさが理解できませんでした。ところが最近Remix公式ページのブログData Flow in Remixを読んでビックリました!このビックリ感は、17年前にRuby on R… -
 2022-06-23React
2022-06-23React話題のSolid JSに入門してみた(2/2)
先週の話題のSolid JSに入門してみた(1/2)の続きです。今回はSolid JSが生成したコードを見ながら高速性の理由を調べて行きたいと思います。Solid JS https://www.solidjs.comより簡単なコードまず最初は、以下の簡単なカウンターのコードです。import { createSigna… -
 2022-06-15React
2022-06-15React話題のSolid JSに入門してみた(1/2)
最近 Solid JS というフロントエンド・ライブライリーが話題になっているので調べてみました。Solid JSのホームページ(日本語ページもあります😊)には高いパフォーマンスパワフル実用本位生産的と書かれていますが、ホームページを読んだり簡単なコードを書いて私がSolidに感じたのは超高速Reactライクです、こ… -
 2022-06-09React
2022-06-09ReactJSXにいたる歴史と考察(おまけ)
JSXにいたる歴史と考察(2/2)の続きです。JSXにいたる歴史と考察(2/2)の最後に書いた今回書けなかった事を書こうと思います。JSX(React)の歴史JSXはどのように実装されているのか歴史JSX(React)の歴史JSXの歴史を調べてみたかったのですが、ネットを検索したレベルでは見つかりませんでした。 しかし… -
 2022-06-03クラウド, React
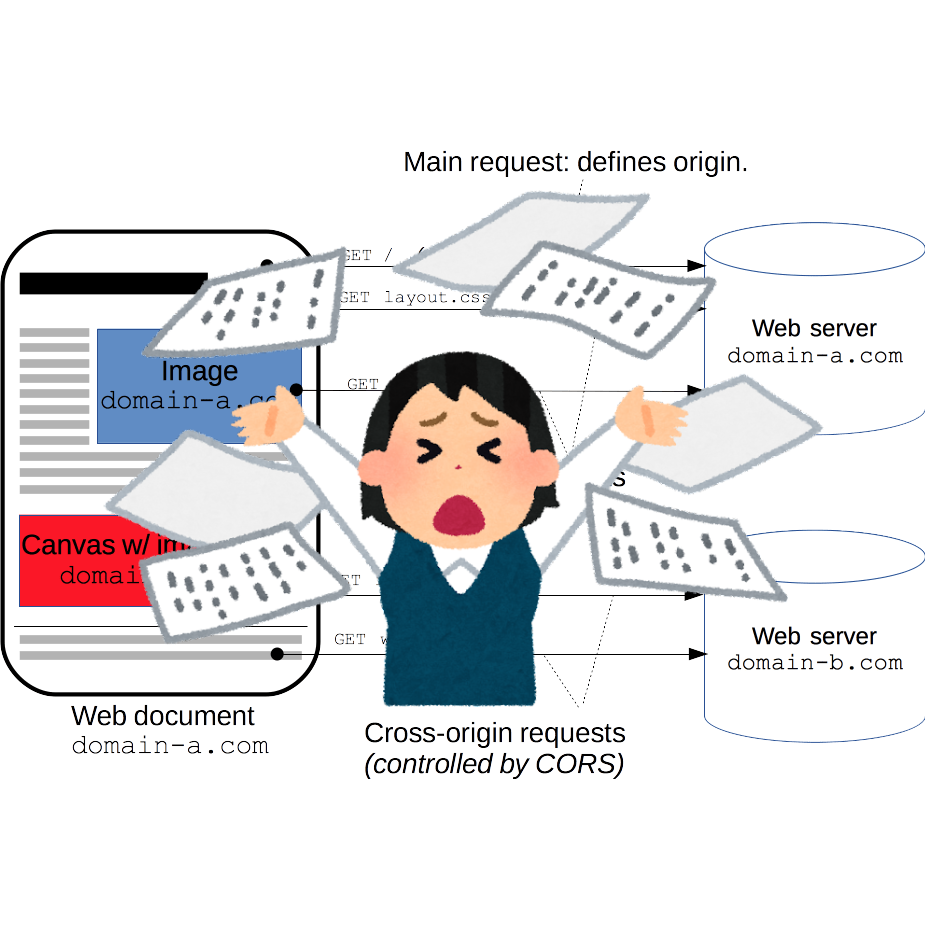
2022-06-03クラウド, ReactやはりCORSは難しい!
以前書いていた「Apollo GraphQLに入門してみた(1 , 2 , 3 , 4 , 最終回 , おまけ , テスティング )」シリーズで作っていたバックエンドですが、いよいよAWS上にデプロイし開発チームで使う事になました。しかし、またCORS(Cross-Origin Resource Sharing) 問題… -
 2022-05-27React
2022-05-27ReactJSXにいたる歴史と考察(2/2)
JSXにいたる歴史と考察(1/2)の続きです。前回はReact以前に使われてきたHTMLを組み立てるテンプレートエンジンの歴史と考察でした。今回はJSX)に付いて考えてみたいと思います。歴史JSXとはまずは、Reactのコードの主要部を書いておきます、解説はあとでしますね。⑤ JSX(React)のコードconst A… -
 2022-05-19React
2022-05-19ReactJSXにいたる歴史と考察(1/2)
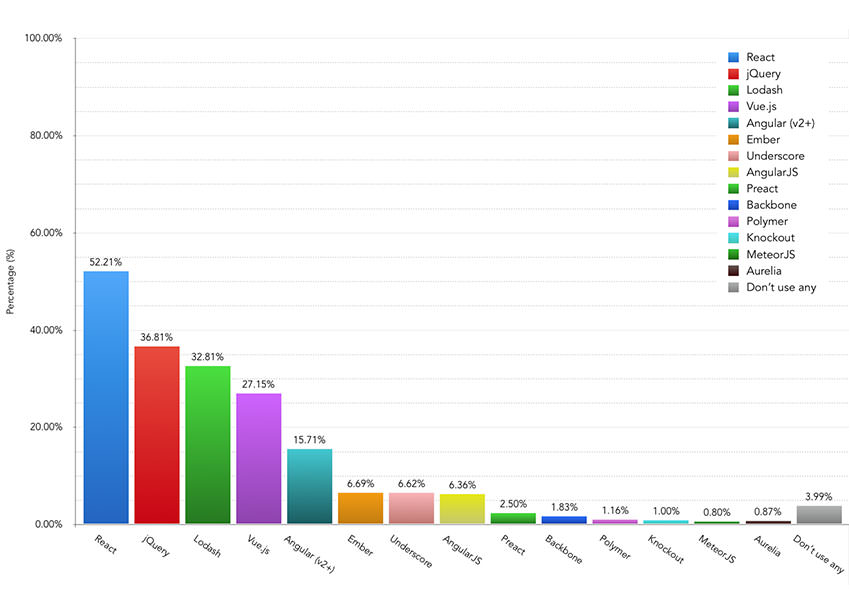
Reactは今やフロントエンドのライブラリー(フレームワーク)としては高い人気をほこっています。参照→The State of JS 2021 : ライブラリReactの良い点は宣言的UIコンポーネント指向仮想DOMの採用で実用的なパフォーマンス有用なOSSコンポーネントやライブラリーが大量に公開されているTypeSc… -
 2022-05-13React
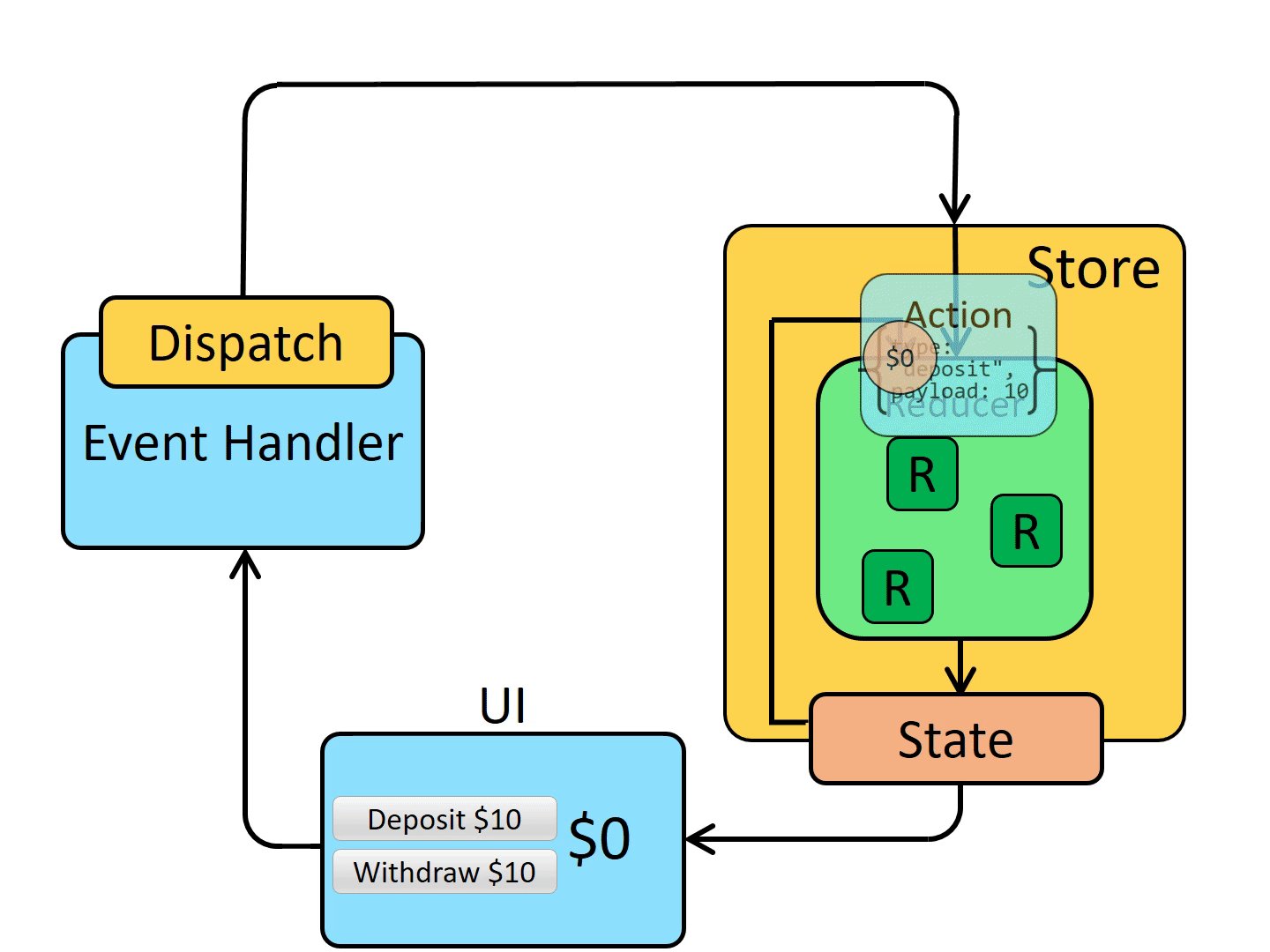
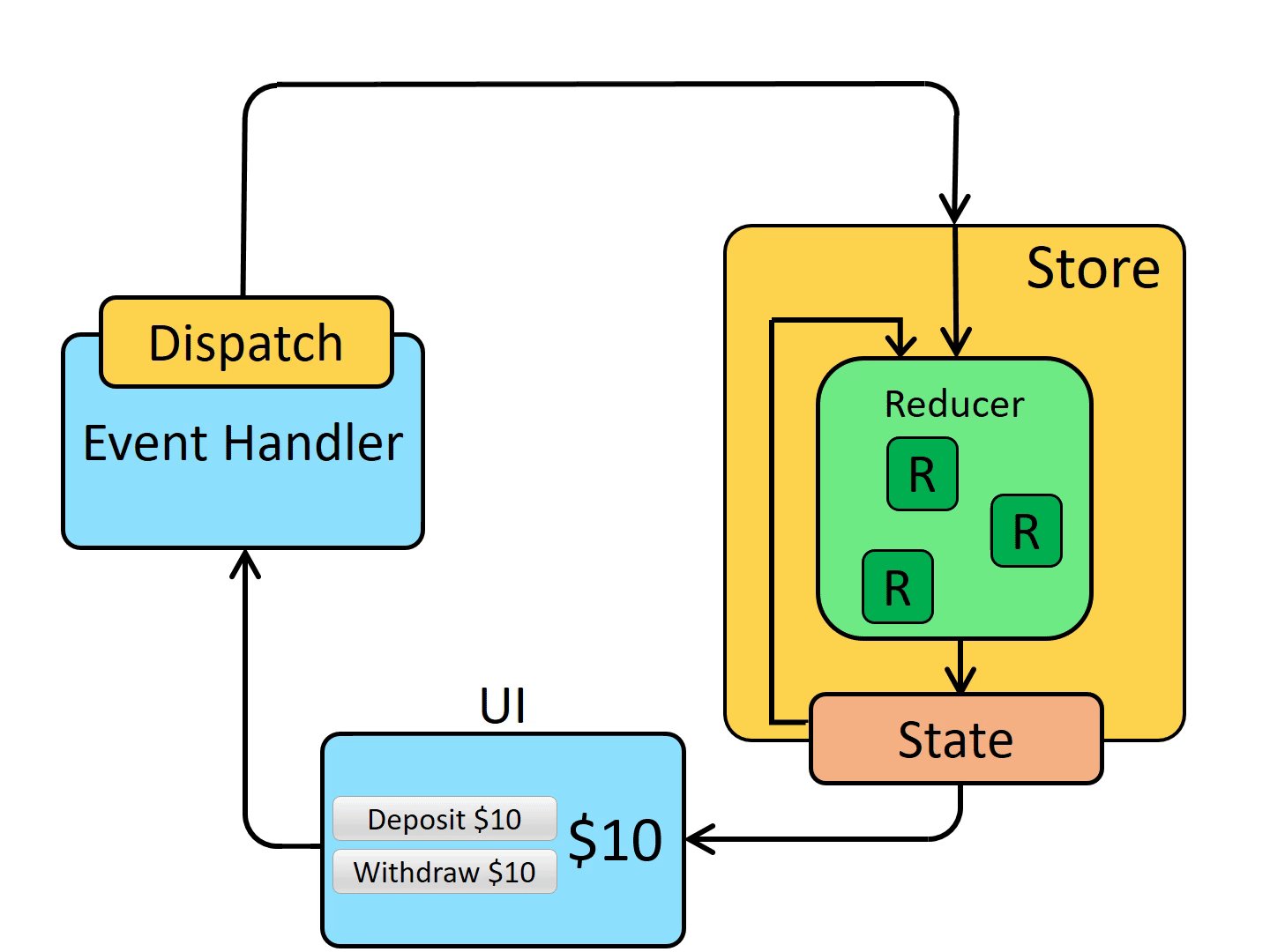
2022-05-13ReactReduxのdispatchはawait出来るぞ
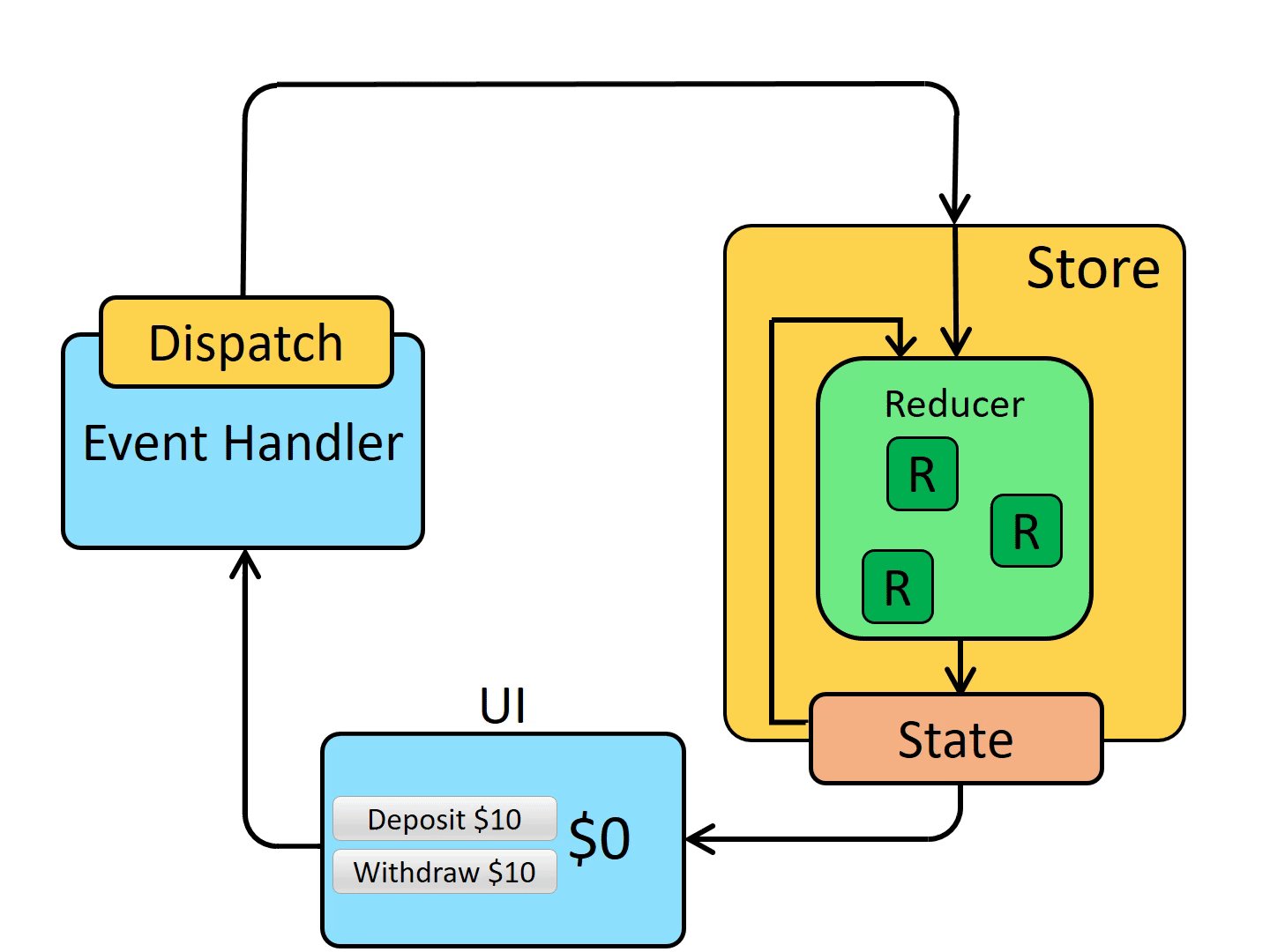
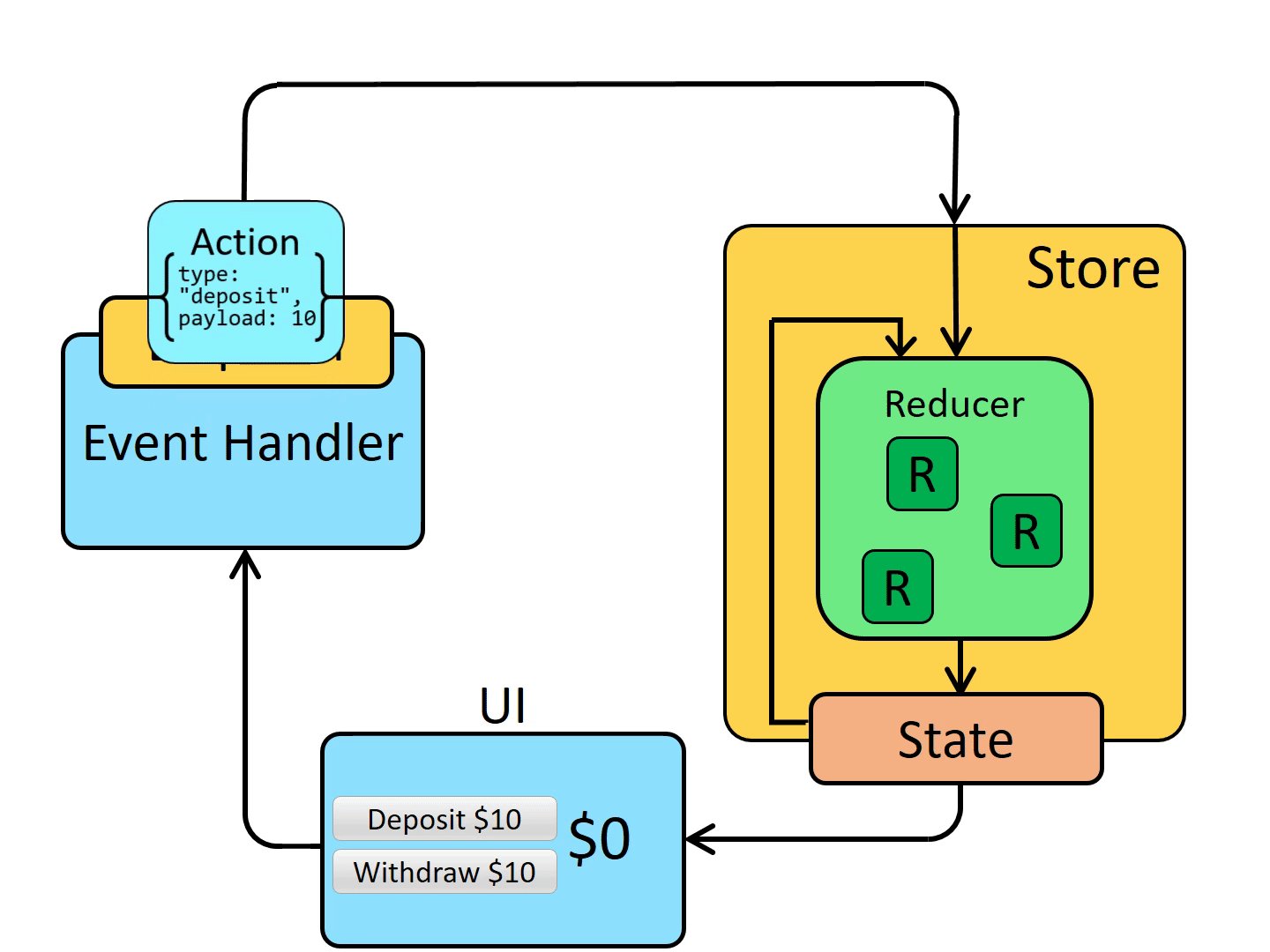
下の画像は、Redux公式ページのRedux Application Data FlowにあるReduxを使ったReactアプリのstate更新を現したアニメーションGIFです。Reactコンポーネントのボタンが押され、イベントハンドラーが起動イベントハンドラー内でReduxのActionがDispatchされるRed… -
 2022-05-05React
2022-05-05React先週のサンプルコードにバグがあったので修正
先週書いたHTML5 Form Validationのことを思い出したのでMUIで使ってみたですが、小さな(?)バグがあったので修正してみました。本当の事を書くと、先週ブログを書く前にこのバグはわかっていたのですが、この修正をしてしまうと HTML5 Form Validation(Client-side valida… -
 2022-04-29React
2022-04-29ReactHTML5 Form Validationのことを思い出したのでMUIで使ってみた
React + MUI(Material-UI)を使って簡単なフォームを作っていたのですが、さあバリデーション(Validation)はどうしようかな?と思い、ネットを調べだしました。そもそもReactを使いフォームを作る際にはReact Hook Formが定番ですが、MUIと組み合わせるにはControllerを使… -
 2022-04-22React, 教育
2022-04-22React, 教育リファクタリングのお仕事をしてみた(まとめ)
リファクタリングのお仕事をしてみた 、リファクタリングのお仕事をしてみた(2)のまとめです。リファクタリング作業を行った後に、お客様の開発者にZoomでリファクタリングの研修を行いました。リファクタリング Refactoring (Addison-Wesley Signature Series)リファクタリングの目的E… -
 2022-04-13React, 教育
2022-04-13React, 教育複雑な状態遷移のあるアプリは有限状態マシンXstateだ!
リファクタリングのお仕事をしてみた(2)でそこで、チェック済み(isChecked)と問題あり(isErrorExist)をstateで持つ事にしました(このようにページの状態を持つ方式はいくつかの方式があり、より良い方法もあるかも知れません)。と書いたのはリファクタリング結果のコードで、2つのステートをチェックして処… -
 2022-04-08React, 教育
2022-04-08React, 教育リファクタリングのお仕事をしてみた(2)
リファクタリングのお仕事をしてみたの続きです。今回は、少し面白かった問題に付いて書いてみました。リファクタリング Refactoring (Addison-Wesley Signature Series)API通信部分をReduxに移動今回のリファクタリング対象アプリでは、以下のような感じでバックエンド通信部分がRea… -
 2022-04-01React, 教育
2022-04-01React, 教育リファクタリングのお仕事をしてみた
以前、React教育コースを受講された企業で書かれたReactのコードをリファクタリング)するお仕事を行いました。作業してみると驚くようなコードがありました! 具体例は書けませんが、一般化して書きます。リファクタリング Refactoring (Addison-Wesley Signature Series)重複コード… -
 2022-03-24React, クラウド
2022-03-24React, クラウドApollo GraphQLサーバーのテストけっこう面倒だった
Apollo GraphQLに入門してみた(おまけ)、リファクタリング・テスティングに書いたApollo GraphQLサーバーの学習をかねたプロトタイプ作成が完了し、それを基に本番サーバーを作りました。しかし、テスティングの部分でいくつか不足点が見つかりコードを追加したりしました。testing-the-apollo… -
 2022-03-16React, ソフト開発
2022-03-16React, ソフト開発フロントエンドはここ10年で大きく変わった
ReactやVueを使っているフロントエンド開発者と話していて、会社の上司たちはフロントエンドの重要性を理解していないと言っていました。現在では、フロントエンド開発者(フロントエンド・エンジニア)という言葉が使われていますが、Ruby on Railsが生まれた2004年くらいはフロントエンド開発者という言葉は使われて… -
 2022-03-03React
2022-03-03React長年使っているのにcreate-react-appのproxy設定を知らなかった
あるReactのコードを読んでいてcreate-react-appの設定にproxyがある事を知りました。create-react-appというか、その中で動くwebpackの開発サーバー(DevServer)の設定にdevServer.proxyがありました。create-react-appも早い時期から使っていまし… -
 2022-02-24React
2022-02-24ReactViteは爆速だと聞いて試したら爆速だった(Next Generation Frontend Tooling)
ネット上でViteというフロントエンド開発ツールが爆速だと噂されているので、試してみました。ViteはVue.jsの作者であるEvan You氏が作ったフロントエンド用開発ツールですが、Vueだけでなく、ReactやSvelteなど多数のフロントエンド・ライブラリー/フレームワークに対応した開発ツールです。Vite イ… -
 2022-01-19React
2022-01-19React『Reactを取り巻く状態管理の潮流を学ぼう。HooksやServer Componentsなどの登場で何が変わるか』記事は素晴らしいのでReact開発者はみんな読もう
Reactを取り巻く状態管理の潮流を学ぼう。HooksやServer Componentsなどの登場で何が変わるかという記事がとても素晴らしいので、Reactを使っている開発者はみんな読むとよいと思います。この記事は、Reactの状態管理(state管理)を中心に、最近のReact、Reactを取り巻く世界を解説してい… -
 2021-12-23React, クラウド
2021-12-23React, クラウドGraphQL Federation(Apollo Federation)を調べてみた
最近Apollo GraphQL serverを使っているのでApollo社のメールで知った、GraphQL SummitのOpening Keynoteを観てみました(英語は得意ではないのでYouTubeの自動生成字幕をオンにして、時々巻き戻しながら観ました)。Keynoteは色々なトピックがありましたが実は初めてA… -
 2021-12-15React, クラウド
2021-12-15React, クラウドApollo GraphQLに入門してみた(おまけ)、リファクタリング・テスティング
以前終了したApollo GraphQLに入門してみた(最終回)ですが、思い立ってモデルの分離するリファクタリングとテストコードを追加してみました。このブログ記事から見たかたは、Apollo GraphQLに入門してみた(1)、Apollo GraphQLに入門してみた(2)、Apollo GraphQLに入門してみた… -
 2021-12-02ソフト開発, React
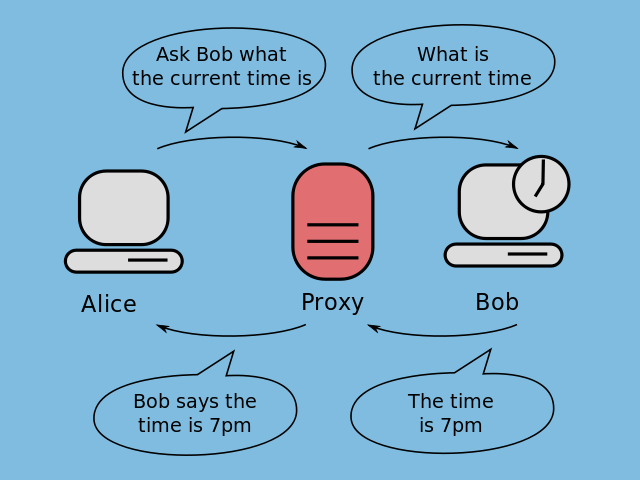
2021-12-02ソフト開発, Reactfor文とforEach関数は等価ではない、非同期処理においては
みなさんは、forEach関数(メソッド)は好きですか? 私は昔LispをやっていたこともありforEachやmap関数が大好きです。for文はめったに使わないです。const a = [1, 3 ,5 ,7];for (const n of a) { console.log(n * 3);}とconst a = [… -
 2021-11-24クラウド, React
2021-11-24クラウド, ReactGraphQLの良さはデータ定義が明確な事かも(RedmineをバージョンアップしたらiOSアプリが動かなくなった)
先々週 や 先週 のブログで書いた自分専用Todoアプリが、バックエンドに使っているRedmineのバージョンを上げたら動かなくなってしまいまいました。😅その対処でしみじみとGraphQLの良さを感じたので書きます。GraphQL型Redmine APIRedmineはAPIをサポートしています。自分専用Todoアプ… -
 2021-10-28React, クラウド
2021-10-28React, クラウドApollo GraphQLに入門してみた(最終回)
Apollo GraphQサーバーにログイン(認証、承認、セッション管理)機能を追加する Apollo GraphQLに入門してみた(4) の続きです。今回でApollo GraphQサーバーの認証、承認、セッション管理機能は完成です。このブログから見たかたは、Apollo GraphQLに入門してみた(1)、Apol… -
 2021-10-22React, クラウド
2021-10-22React, クラウドApollo GraphQLに入門してみた(4)
Apollo GraphQサーバーにログイン(認証、承認、セッション管理)機能を追加する Apollo GraphQLに入門してみた(3)の続きです。このブログから見たかたは、Apollo GraphQLに入門してみた(1)、Apollo GraphQLに入門してみた(2) も見てくさい。Apolloexpress-s… -
 2021-10-15React, クラウド
2021-10-15React, クラウドApollo GraphQLに入門してみた(3)
Apollo GraphQLに入門してみた(1)、Apollo GraphQLに入門してみた(2)の続きです。今回はApollo GraphQサーバーにログイン(認証、承認、セッション管理)機能を追加してみました。ApolloまたPostgreSQL接続ライブラリーを変更しました前回 node-postgres(pg)… -
 2021-10-07React, クラウド
2021-10-07React, クラウドApollo GraphQLに入門してみた(2)
Apollo GraphQLに入門してみた(1)の続きです。Apollo GraphQLの基本がわかったので、データーベース(PostgreSQL)を接続しデーターベースのデータを取得できるGraphQL APIを作ってみました。Apollo今回の目標データーベースには以下のようなusersとgroupsテーブルがあり… -
 2021-10-01React, クラウド
2021-10-01React, クラウドApollo GraphQLに入門してみた(1)
2度目のApollo(昔話)に書いたように、Apollo GraphQLを使ってのバックエンド構築を検討しています。今回は技術的な記事です、と言うかかApollo GraphQLサーバー構築・評価の記録です。まずは、公式ドキュメントを軽く眺めた後、QiitaやBlogを参考に環境作りを始めました。Apollo環境のベー… -
 2021-09-16教育, React
2021-09-16教育, ReactReactのリモート教育を詰め込みスタイルでやってみました
最近Reactのリモート教育を3日間に詰め込んで実施してみました。EY-Officeのリモート教育は、通常の対面教育をZoomで行うのではなく。1、2時間のZoom講義を行い、その内容に対応したプログラミングの演習問題(宿題)を独習します(ただしSlack等で質疑できます)、そして成果を講師が評価・指導するスタイルで進… -
 2021-08-27クラウド, React
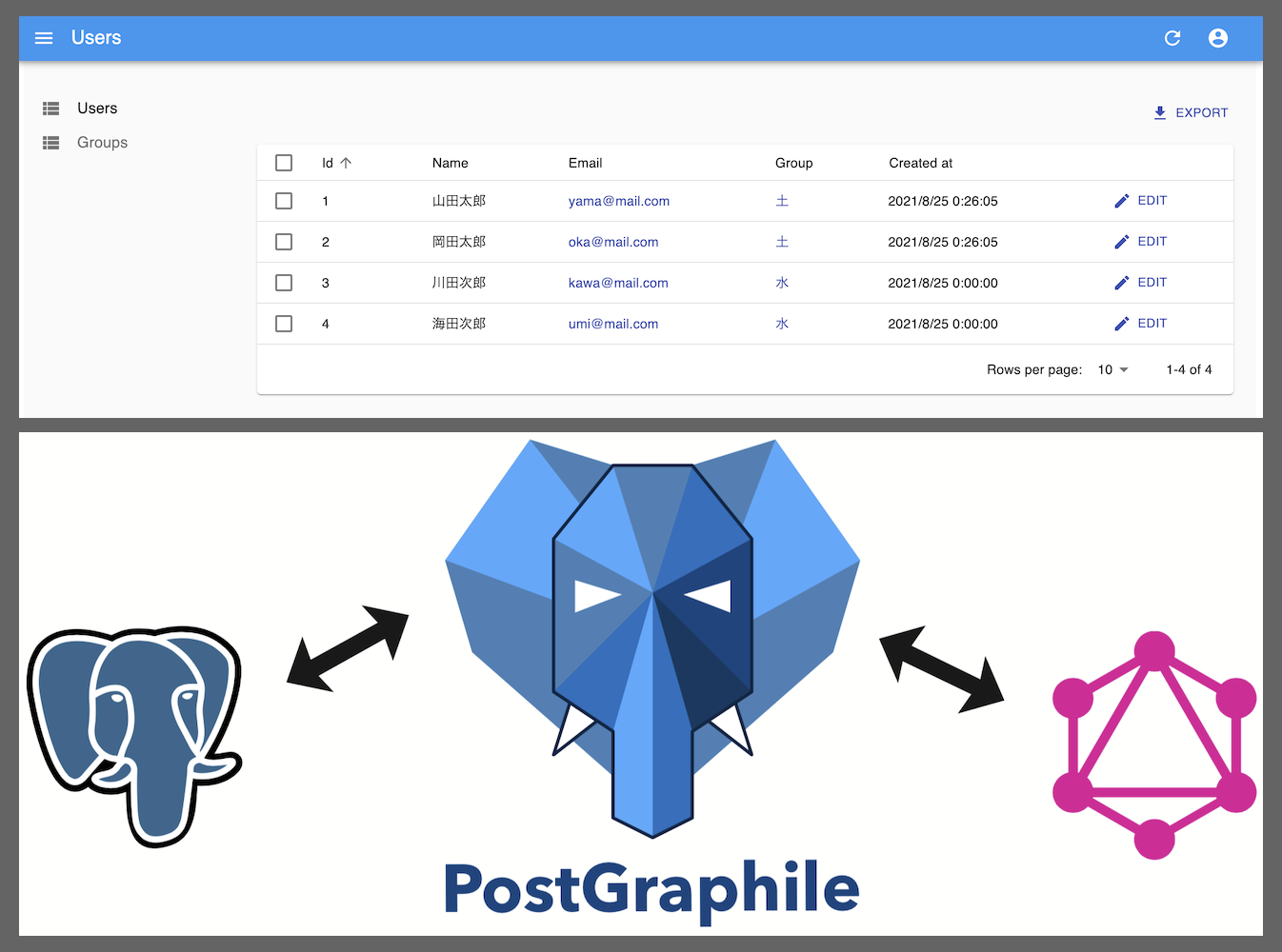
2021-08-27クラウド, ReactReact-admin + PostGraphileで管理画面を作ろうとしたが簡単ではなかった
最近、AWS関連の記事8月5日、8月12日、8月18日を書いているのはバックエンドの開発を行っているからです。バックエンドはフロントエンドにAPIを提供するのが一番の目的ですが、管理画面も重要な機能だと思います。管理画面といえば業務フローをサポートするための画面もありますが、ここではデータの確認や簡単な修正、いわゆるデ… -
 2021-07-30React
2021-07-30ReactReact 18への予習シリーズ: Automatic batching
今回のReact 18への予習シリーズはAutomatic batchingです。実はReactのbatchingという言葉はつい最近まで知りませんでした、しかしその動きは知っていました。さらにReact17.Xまでのbatchingに問題点があることも知りませんでした。😅Automatic batching Wi… -
 2021-07-21React
2021-07-21ReactReact 18への予習シリーズ: Concurrent Mode(並列モード)とは何なのか
前回のReact 18への予習シリーズ:トランジションで予告したように、今回はConcurrent Mode(並列モード)の説明を行いたいと思います。Concurrent/Simultaneous https://commons.wikimedia.org/wiki/File:Simultaneous.jpg よりJ… -
 2021-07-14React
2021-07-14ReactReact 18への予習シリーズ:トランジション
React 18への予習シリーズ:Suspenseを復習しよう に続く、React18シリーズです。今回は今後のアプリ作りに影響しそうなトランジションを取り上げます。トランジションはReact 16.13で実験的機能として実装されました、公式ページの並列的 UI パターン(実験的機能)に詳しい説明があります。しかし、R… -
 2021-06-30React
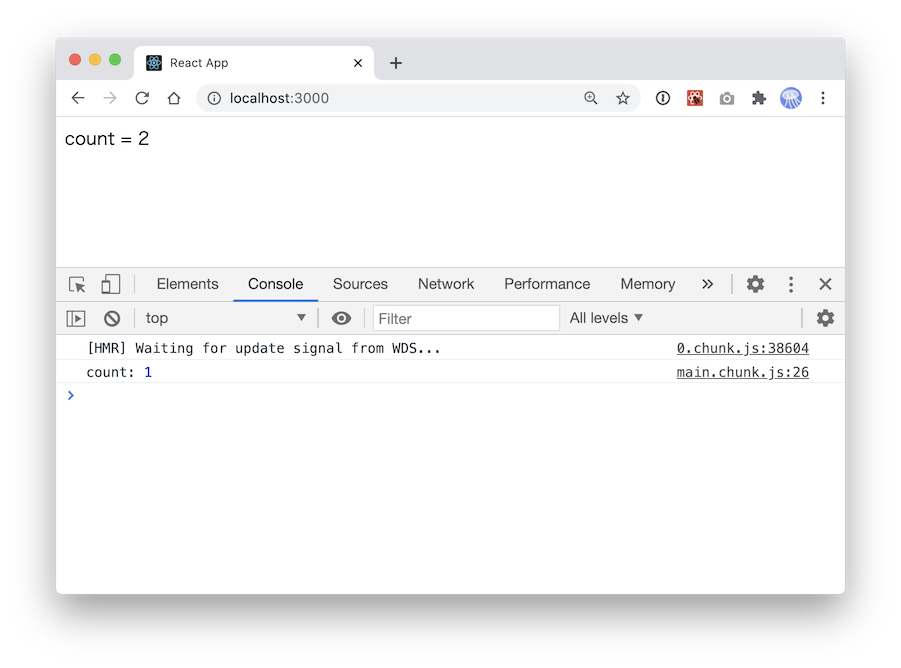
2021-06-30ReactReact開発環境ではなぜかコンポーネントが2回描画されるのか判った!
ひょんな事から以前書いた React開発環境ではなぜかコンポーネントが2回描画される、しかしconsole.logは1回しか表示されない が解決しました!わかった!もう一度問題を確認しましょう以下のコードを実行すると、ブラウザーの画面にはcount = 1と表示されるように思えます。(このコードはReactの設計思想か… -
 2021-06-24React
2021-06-24ReactReact 18への予習シリーズ:Suspenseを復習しよう
先日Reactの次期バージョンReact 18のアルファがリリースされました 👏このアルファバージョンを開発者に使ってもらいReact 18 Working Groupで議論・フィードバックを得ながら、ベータ、RC(リリース候補)を経て数ヶ月後に正式リリースされる予定です。React 18の新機能はIntroduci… -
 2021-05-28React
2021-05-28ReactRedux Toolkitのすすめ
ある程度の大きさのReactアプリを作る際に選択しないといけないものとしてステート管理方式があります。以前React用ステート管理2020 〜Recoilを試してみました〜に書いたように、主要なステート管理にはReactのuseStateのみを使うReactのuseReducerとContextを使うRedux(元祖R… -
 2021-04-27React, 教育
2021-04-27React, 教育Reactフォローアップ教育を行いました
以前Reactのオンライン教育を受けて頂いた企業で、フォローアップ教育を行いました。今回のフォローアップ教育では、お客様で作っているアプリで使うオープンソースのReactコンポーネントの使い方が良く判らないないので、サンプルコードを作ってほしいという依頼でした。フォローアップフォローアップ教育のメリットEY-Offic… -
 2021-04-22React, EY-Office, 教育
2021-04-22React, EY-Office, 教育プログラミング初心者にReactを教える
現在あるところで、何人かのプログラミング初心者にReactを教えました。実はEY-OfficeのReact教育のテキスト(非公開)はあるターゲットに対して作られています。Ruby on RailsやJava, C#などを使いWebアプリを開発している開発者です。それらの方は、何らかのプログラミング言語でプログラムが書け… -
 2021-04-08教育, React
2021-04-08教育, ReactEY-Office React教育でのE2Eテストツールの遍歴
EY-OfficeのReact教育の中で(自動)テスティングの教育も行っています、テスティング教育ではユニットテストとE2Eテストの講義と実習を行っています。先日、E2Eテストで使っていたjest-puppeteerの開発(メンテナンス)が2020年10月で終了していることを知り驚愕しました!悪夢過去に使って来たE2E… -
 2021-03-18教育, Ruby_on_Rails, React
2021-03-18教育, Ruby_on_Rails, ReactRuby on Rails API入門コースはどんな内容?
Ruby on Railsはバージョン5からAPIオプションが追加され、rails new プロジェクト --apiで簡単にAPIサーバーが始められます。そしてRuby on Railsの流儀で生産性高くAPIサーバーが構築できます、それほど教える事などないのでは?と考える方もいると思います。実は私もRuby on R… -
 2021-03-10教育, Ruby_on_Rails, React
2021-03-10教育, Ruby_on_Rails, ReactRuby on Rails API入門コースを実施しました!
先日ある会社でRuby on Rails API入門コースを実施しました。その企業ではSPA(Single Page Application、ReactやVueが有名)のバックエンドをRuby on Rails開発する事になりましたが、APIサーバーの開発経験がなかったので教育の依頼がありました。今回はRuby on … -
 2021-03-03React
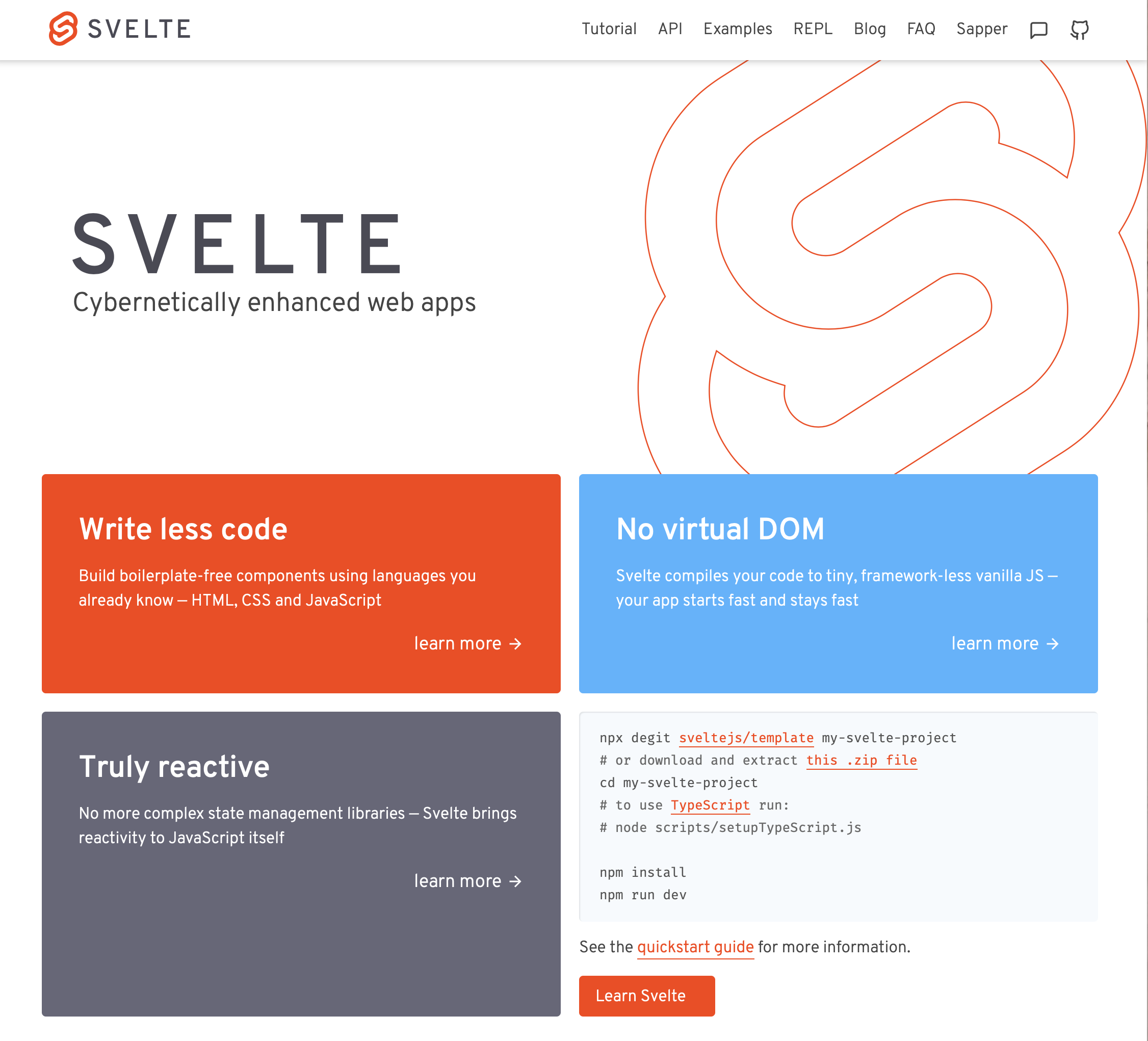
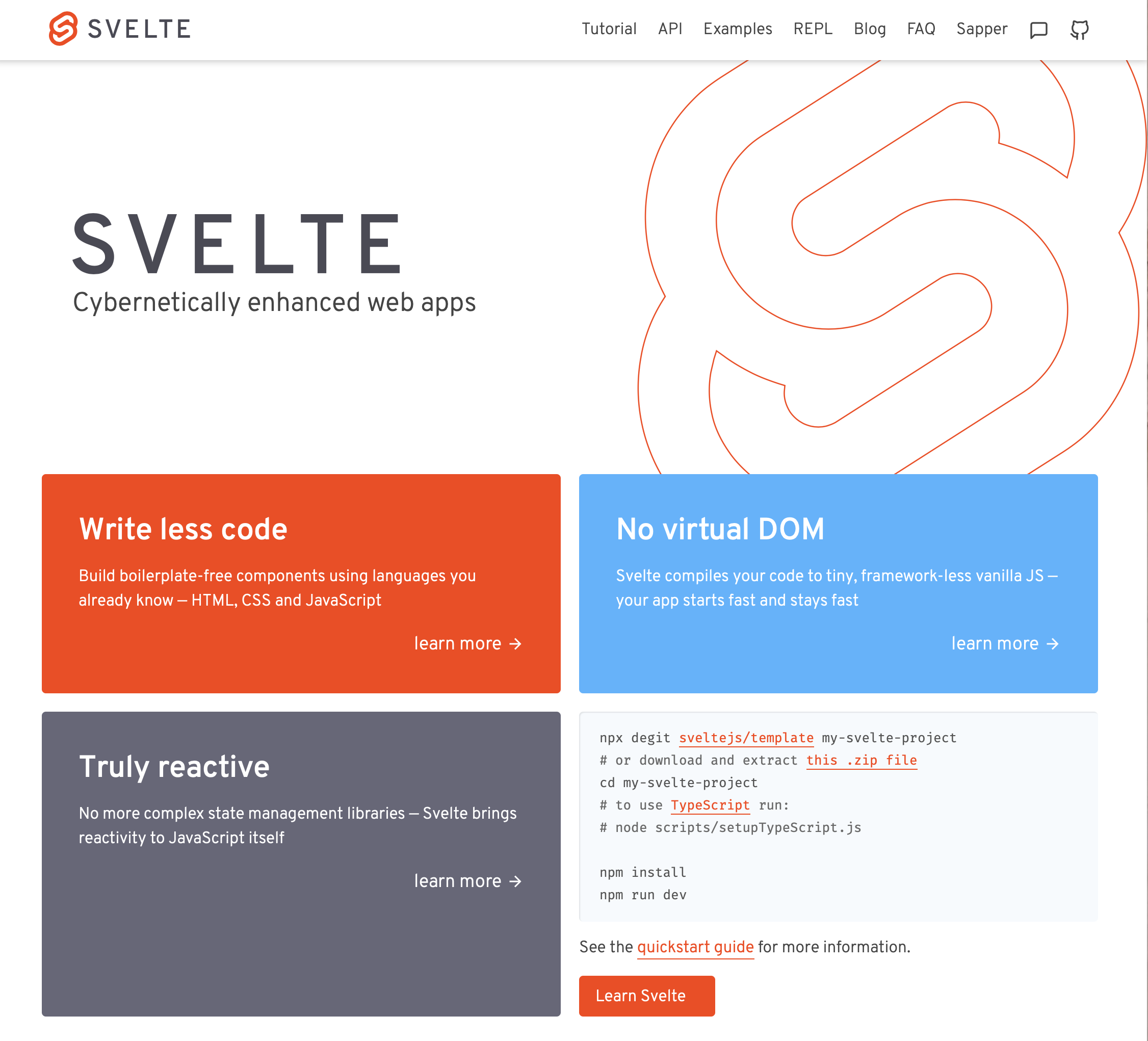
2021-03-03ReactSvelteに入門2(Svelteの生成したコードを読んでみた)
Svelteに入門してみた(React/Vueとの違い) 続きです。前回、「Svelteではコンパイル(Svelteのコードからブラウザーで実行できるJavaScriptに変換する処理)の際にデータ等の変更に対応してDOMを書き換えるコードを自動生成する事で宣言的UIを実現しています。」と書きましたが、今回はSvelt… -
 2021-02-24React
2021-02-24ReactSvelteに入門してみた(React/Vueとの違い)
Svelteというフロントエンド・フレームワークが話題になっているようです。世界最大のJavaScript関連のサーべー The State of JavaScript SurveyのFront-end Frameworksを見ると利用や便利性では4位以下ですが、満足や興味では1位になっています!svelte特徴Sve… -
 2021-02-16React
2021-02-16ReactReactでBulma CSSを直接使うのがお気に入り
最近Reactのサンプルコードを作るのにBulmaというCSS Frameworkを使っています。私も多くのWebプログラマーと同じく、まったくWebページのデザインはできません😅いままで仕事で作ったサイトは、お客様の会社の方またはお客様と取引のあるデザイン会社の方にデザインしてもらっていました。(Photoshop… -
 2021-02-11React
2021-02-11ReactDeno用のReactフレームワークAlephを試してみた
最近Introduction to Aleph - The React Framework in Denoという記事を読み、Aleph を知りました。Alephは一言で言うとDeno用に作られたNext.jsです。Next.jsはEY-OfficeサイトもJamstackブームに乗ってみようと思うに書いたように、Jam… -
 2021-02-02React
2021-02-02ReactVue3に入門してみた(TypeScriptを使ったReactとVue3の比較)
以前 Vueに入門してみた(React、Vueどちらを使うべきか)を書いた時点ではVue3はベータ版でしたが、Vue3 (One Piece) が正式リリースされたのでTypeScriptを使い前回のコードを書き直しながら学んでみました。React、Vueどちらを使うべきかReactとVueReactとVueは、根本的… -
 2020-12-23React
2020-12-23React久しぶりにReact Nativeに触れたらとても進歩していた。おまけAndroid
久しぶりにReact Nativeに触れたらとても進歩していた(2/2)の続きです。前回作ったアプリをAndroidで動かしてみました。実はAndroidアプリの開発経験はまったく無かったのでドキドキしながら作業しました。環境構築には手間取りましたが、アプリはすんなり動きました、素晴らしい!AndroidAndroid… -
 2020-12-18React
2020-12-18React久しぶりにReact Nativeに触れたらとても進歩していた(2/2)
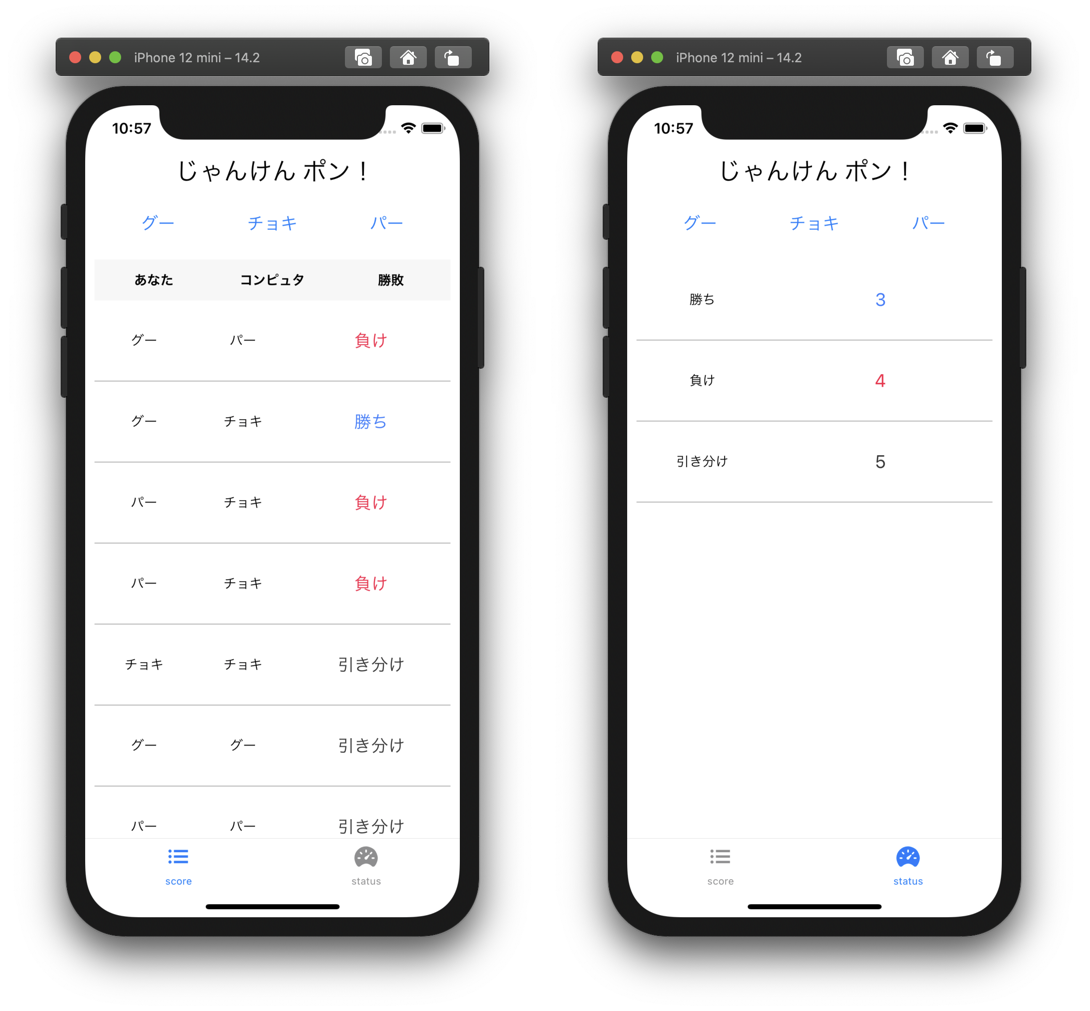
久しぶりにReact Nativeに触れたらとても進歩していた(1/2)の続きです。3年前にReact Nativeで作ったアプリを最新のReact Nativeで動かしてみました。アプリは下の画像のようなスマフォとジャンケンができるアプリです。画面はジャンケンの記録と成績をタブ・バーで切り替えて表示できます。reac… -
 2020-12-11React
2020-12-11React久しぶりにReact Nativeに触れたらとても進歩していた(1/2)
以前React Nativeに触れたのは作りながら学ぶ React入門を書いていた2017年春ころでした。おもしろい技術だと思いましたが、私自身はSwiftでiOSアプリを作れるので、その後React Nativeに触れる事はありませんでした。しかし、久しぶりに触れてみると大きく進歩していることに驚きました。React… -
 2020-12-02React
2020-12-02ReactReact開発環境ではなぜかコンポーネントが2回描画される、しかしconsole.logは1回しか表示されない
Reactのコンポーネントの描画(render、表示)はReactライブラリーが制御していて、Reactに不慣れなプログラマーには思わぬタイミングで描画される事があります。しかしReactで描画が行われるのは以下の場合ですReact(JavaScript)のコードがブラウザーに読み込まれた直後コンポーネントの引数(pr… -
 2020-11-25React
2020-11-25React軽量なReactライブラリーPreactを使ってみた
Preactという軽量のReactサブセットのライブラリーがあることを知り少し使ってみました。Preactの特徴は、ライブラリーサイズがReactの1/10程度と小型ですReactのいくつかの機能が使えませんが、あまり困らない部分ですHooksやContextなども使えます日本語ドキュメントもありますPreactPre… -
 2020-11-18React
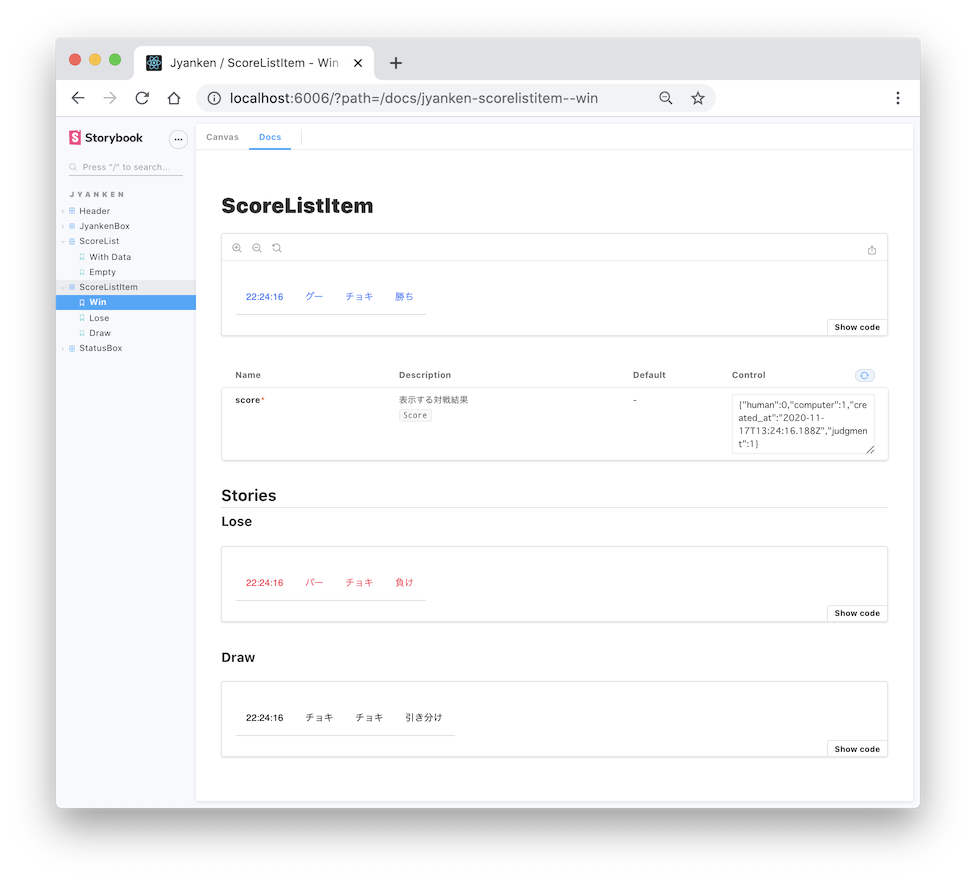
2020-11-18React今さらながらStorybookを使ってみたら良いツールだった
最近は一人で開発することが多く、チームで開発するためにツールにはあまり注力してなくStorybookは評価していませんでした。今回すこし触ってみたのですが良いツールだと思ったので書いておきます。StorybookとはStorybookは、React(Vue, Angular...)などのコンポーネントのカタログを作るツ… -
 2020-11-13React
2020-11-13ReactJamstack用Fullstack Frameworkを試してみたけど時期尚早だと思った
Jamstackは新しいWebアプリのアーキテクチャ?に書いたようなJamstackアーキテクチャのシステムを新規で作るさいに使えるFullstack Frameworkがあることを知り、少し試してみました。今回試したのはBlitz.jsとRedwoodJSです。どちらもフロントエンドにReactをバックエンドはNod… -
 2020-11-04React, EY-Office
2020-11-04React, EY-OfficeEY-OfficeサイトもJamstackブームに乗ってみようと思う(4) 〜Remarkプラグインを書いた〜
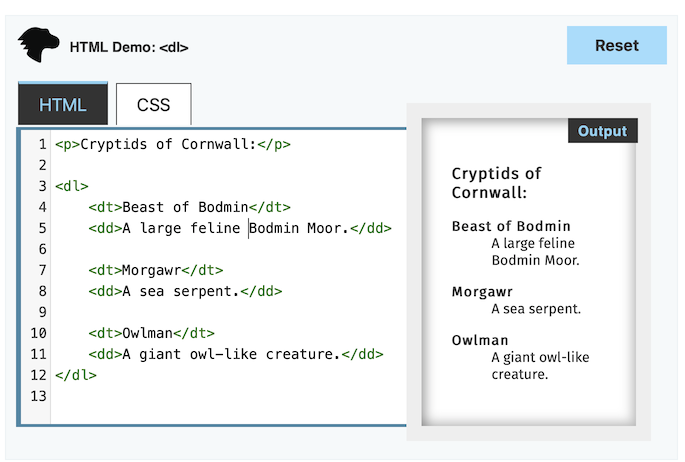
久しぶりに、EY-OfficeサイトもJamstackブームに乗ってみようと思う(1) 、EY-OfficeサイトもJamstackブームに乗ってみようと思う(2) の続きです。(2)で問題に成っていた「説明リスト(dl dt dd)が表現されない」を解決できました!未来 MDN Web Docsより説明リスト(dl… -
 2020-10-28React
2020-10-28ReactJamstackは新しいWebアプリのアーキテクチャ?
Jamstack Conf2020のアーカイブ動画を見たり、無料eBook O’Reilly eBook: Modern Web Development on the JAMstackを読んでみたりました。 このブログでもJAMstack関連の記事を何回か書いていますが、JAMstackとは新しいWebアプリのアーキテ… -
 2020-10-22React
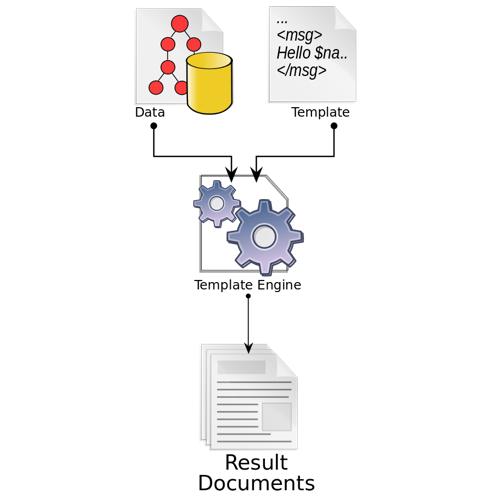
2020-10-22ReactES6のテンプレートリテラルがあればテンプレートエンジン要らないよね
現在、複数のJSONファイルを読み込んでHTMLファイルを作るツールを作っています。ファイルを読み込んでHTMLを作成するといえばNext.jsですが、今回作成するHTMLはシンプルなのでNode.jsだけで作る事にしました。ただし、HTMLを生成する部分はテンプレートエンジンのライブラリーを使うかな?と考えTop 1… -
 2020-10-14React, 教育
2020-10-14React, 教育最近のエンジニアとTypeScriptの困った関係
現在EY-OfficeのReact教育では、JavaScriptの改良版であるTypeScriptを使っています。TypeScriptを使う事でタイプミス等から起きる間違いをVSCodeでコードを書く時点で検出でき、教育でのつまずきを減らせています。教育だけではなく実際の開発プロジェクトでもTypeScriptはJav… -
 2020-10-07React
2020-10-07ReactReactステート管理ライブラリー MobX を試してみる
私は今までMobXを使った事はありませんでした。またReduxに比べ利用者は少ないようなので React用ステート管理2020 〜Recoilを試してみました〜でMobXは無視しましたが、気にはなっていたので試してみました。MobX 6.0リリースおめでとうございます!MobXMobXのサンプルの解説MobXはシンプル… -
 2020-09-02著書, React
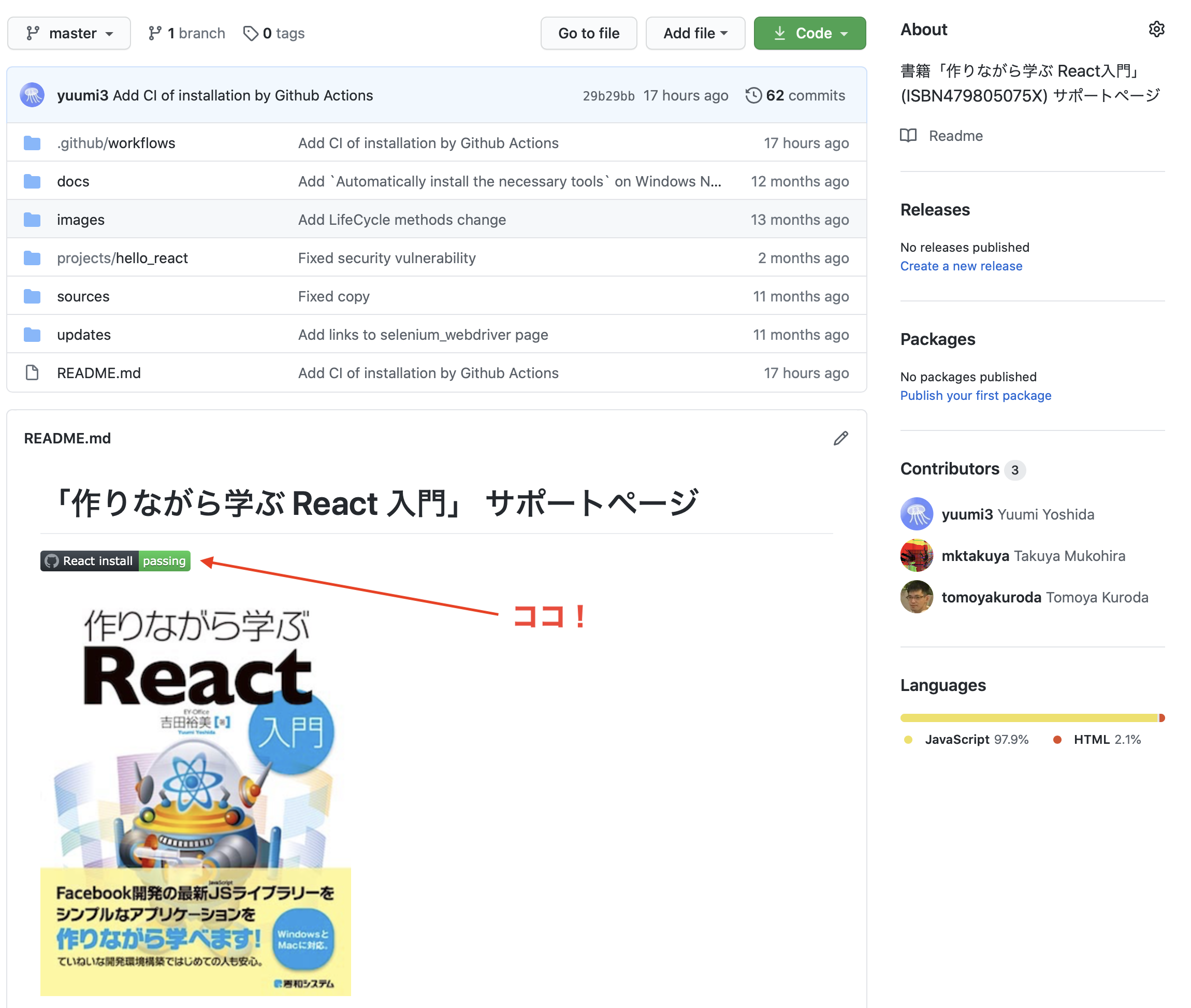
2020-09-02著書, React「作りながら学ぶReact入門」サポートページにCIを追加しました
前回のブログに書いたように、私もやっとGitHub Actionsのような現代的なCIを使えるようになりました。人は武器を手にすると使いたくなるものです、前々から自動化したかった「作りながら学ぶReact入門」サポートページのインストール手順のCIを書きました。下の画像のように、CIのステータス表示をサポートページに追… -
 2020-08-19React
2020-08-19ReactReact用ステート管理2020 〜Recoilを試してみました〜
以前、Redux libraryは今後どうなるの? を書きましたが、今年5月にRecoilというステート管理ライブラリーが現れました。これはFacebookの実験的(Experimental)なプロジェクトでまだ正式なものではありませんが、React用のステート管理に新たなプレイヤーがあらわれた事は確かです。2020年… -
 2020-08-05EY-Office, React
2020-08-05EY-Office, ReactEY-OfficeサイトもJamstackブームに乗ってみようと思う(3) 〜SSRの解説〜
EY-OfficeサイトもJamstackブームに乗ってみようと思う(2) で発生していたブログ記事が上手く生成出来ないという本質的な問題が解決し、まだ問題はありますが、だいぶ進歩してきました。そこで、Next.jsのSSR(Server Side Rendering)機能の解説を書いてみました。NEXT.jsSSR(… -
 2020-07-30React
2020-07-30ReactVueに入門してみた(React、Vueどちらを使うべきか)
わけあって連休中にVue.jsを学んでみました。私は作りながら学ぶ React入門という本を書いていますが、実務でも2015年からReactを使っています。Reactはこの5年間どんどん改良され使いやすくなって来たので、今までVue.jsを学ぶ機会は訪れませんでしたが、今回わけあって学んでみました。React、Vueど… -
 2020-07-15React, EY-Office
2020-07-15React, EY-OfficeEY-OfficeサイトもJamstackブームに乗ってみようと思う(2)
EY-OfficeサイトもJamstackブームに乗ってみようと思う(1) を開発や教育業務のあいまに進めています。まだNext.jsへの移行は完成していませんが、問題点もわかってきたので中間報告を書きます。NEXT.jsJekyll版EY-Officeホームページの構造まず、現状のJekyll版EY-Officeホー… -
 2020-06-25React, EY-Office
2020-06-25React, EY-OfficeEY-OfficeサイトもJamstackブームに乗ってみようと思う(1)
このブログを含むEY-OfficeのサイトはJekyllというスタティック・サイトジェネレーター(SSG: Static Site Generator)を使って作っています、とくに不満はないのですがGatsbyなどのJavaScriptベースのStatic Site Generatorに乗り換えてJamstackブーム… -
 2020-03-03React, 教育, 著書
2020-03-03React, 教育, 著書React教育の新しいテキストを書いてます
世の中たいへんな状況ですが、 EY-Office では淡々と新しいReact教育のテキストを書いてます。今回のテキストは現在の主流になりつつある、以下のような技術を使ったReactの入門テキストです。React Hooks メイン (React.Componentクラスは解説程度)TypeScriptメインRedux章… -
 2020-01-21React, 教育, セミナー
2020-01-21React, 教育, セミナー知識の分断化? (「スタートアップ×React LT大会」に参加して)
昨年末でしたが、スタートアップ×React LT大会 Coral Developers Night というイベントに参加して来ました。これは Coral Capital というベンチャーキャピタル主催の Reactに関するイベント(LT会+交流会)でした。スタートアップ×React LT大会 Coral Develop… -
 2020-01-15React, クラウド
2020-01-15React, クラウドWebApchives iOSアプリで収集した情報をWebで表示するReactアプリを作った
お正月休みに、以前作ったiOSアプリWebApchivesで収集した情報を、Webで表示出来るReactアプリを作りました。私はネットの情報はほとんどiPadで見て、必用があればWebApchivesアプリでFirebaseに情報を保存しています。しかし、たまに開発を行うMacからその情報を参照したくなるので、今回のR… -
 2019-12-18React, ソフト開発
2019-12-18React, ソフト開発Electron to Browser(2)
前回 の続きです、ブラウザー用にReact等で作ったアプリを、いろいろな理由からElectronベースのデスクトップアプリに移行する事は ままあると思います。しかし現在取り組んでいるのは逆で、 Electronベースのデスクトップアプリをブラウザーベースに移行しています。Electron to Browserストレージ… -
 2019-12-12React, ソフト開発
2019-12-12React, ソフト開発Electron to Browser(1)
ブラウザー用にReact等で作ったアプリを、いろいろな理由からElectronベースのデスクトップアプリに移行する事は ままあると思います。しかし現在取り組んでいるのは逆で、 Electronベースのデスクトップアプリをブラウザーベースに移行しています。Electron to Browser問題点Electronベース… -
 2019-12-05ソフト開発, React, クラウド
2019-12-05ソフト開発, React, クラウドJAMstack って何だろう?
JAMstack という言葉を聞いた事があるでしょうか? 私も今年になってから目にするようになった気がしますが新しいバズワードかなぁ〜とあまり着目していませんでした。しかし、先日参加した JSConf JP でもいくつかのセッションで取り上げられていたので、本気でググりました。JAMstack とは JavaScrip… -
 2019-11-20React
2019-11-20ReactThe Front-End Tooling Survey 2019 を見て驚いた事
毎年フロントエンドの開発ツールのサーベイ(アンケートを)している Ashley Watson-Nolan の2019年版 The Front-End Tooling Survey 2019 - Results が発表されました。3005人のフロントエンド開発者が回答しているそうです。アンケートの内容は、回答者の経歴年数… -
 2019-11-13React, 教育
2019-11-13React, 教育React学習の難しさ
前回のブログ に書いたように、Reactの欠点は、導入時の学習コストの高さだと思います。今回はそのへんに付いて書いてみます。いくつかの問題は現時点では解決していますが、以前 React を学ぼうとして失敗した時の印象が残っている人もいるかと思います。React導入の難しさ開発環境の構築が難しい私が 「作りながら学ぶ R… -
 2019-11-05React, ソフト開発, 教育
2019-11-05React, ソフト開発, 教育あなたがReactを採用すべき5つの理由
おかげさまで、最近 React の教育が増えています。その際にお客様に何故 React を使う事にしたのですか? と質問させて頂いています、その結果を踏まえてReactの良さを書いてみます。Reactの良さを技術的に解説した記事はたくさんありますので、サービスの設計・構築する際のメリットを中心に上げてみました。Reac… -
 2019-10-30React, ソフト開発
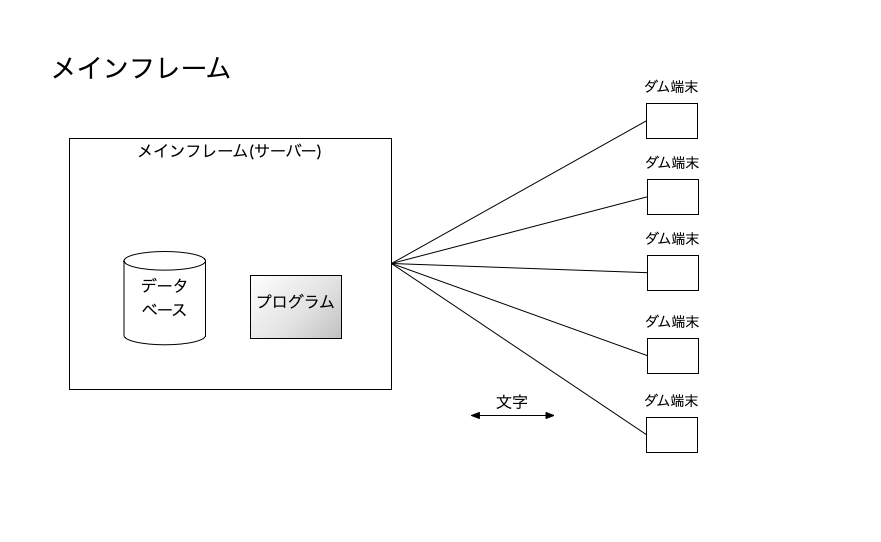
2019-10-30React, ソフト開発SPAの位置付け、ITシステムの変化は螺旋形
ITシステムの形態(アーキテクチャ)は時代と共に変化してきました。その変化は集中と分散の繰り返しのように見えながらもスパイラルに進化しているのかも知れません。メインフレームメインフレーム大昔まだコンピュータが非常に高価だった時代、メインフレームを中心に、そこにたくさんの文字のみ入力・表示できる端末(ダム端末)を接続した… -
 2019-10-25教育, React
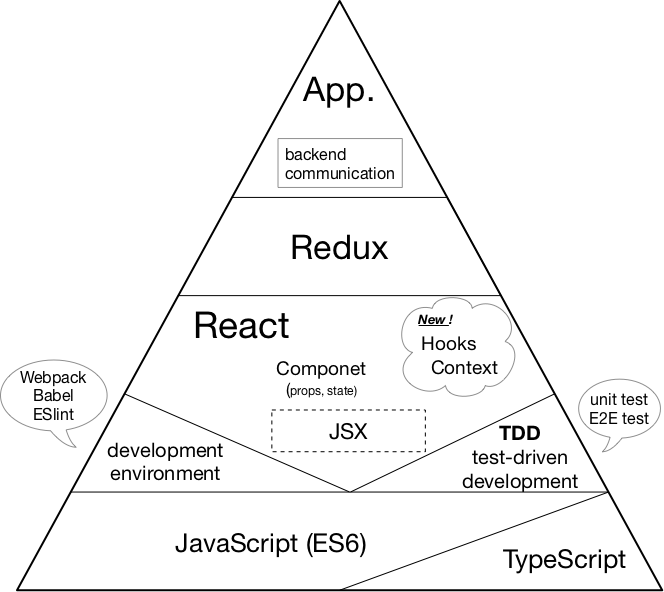
2019-10-25教育, ReactEY-OfficeのReact教育の解説図を書きました
最近、Reactの研修が増えてきているので、EY-OfficeのReact教育の解説図を書いてみました。EY-OfficeのReact教育JavaScript(ES6)ReactはJavaScriptを使ったSPA(Single Page Application)のためのライブラリーです、 まずはJavaScriptが… -
 2019-10-15React
2019-10-15ReactReact等で作ったサイトの最新SEO情報を知った
ReactなどのJavaScriptでページを作るサイト(SPA)はGoogle等の検索ページに情報が掲載されない、SEO(Search Engine Optimization)的に弱いというイメージを私は持っていました。世間的にもそう思っている人は多そうです。Photo via Good Free Photosしかし… -
 2019-10-02React, 著書
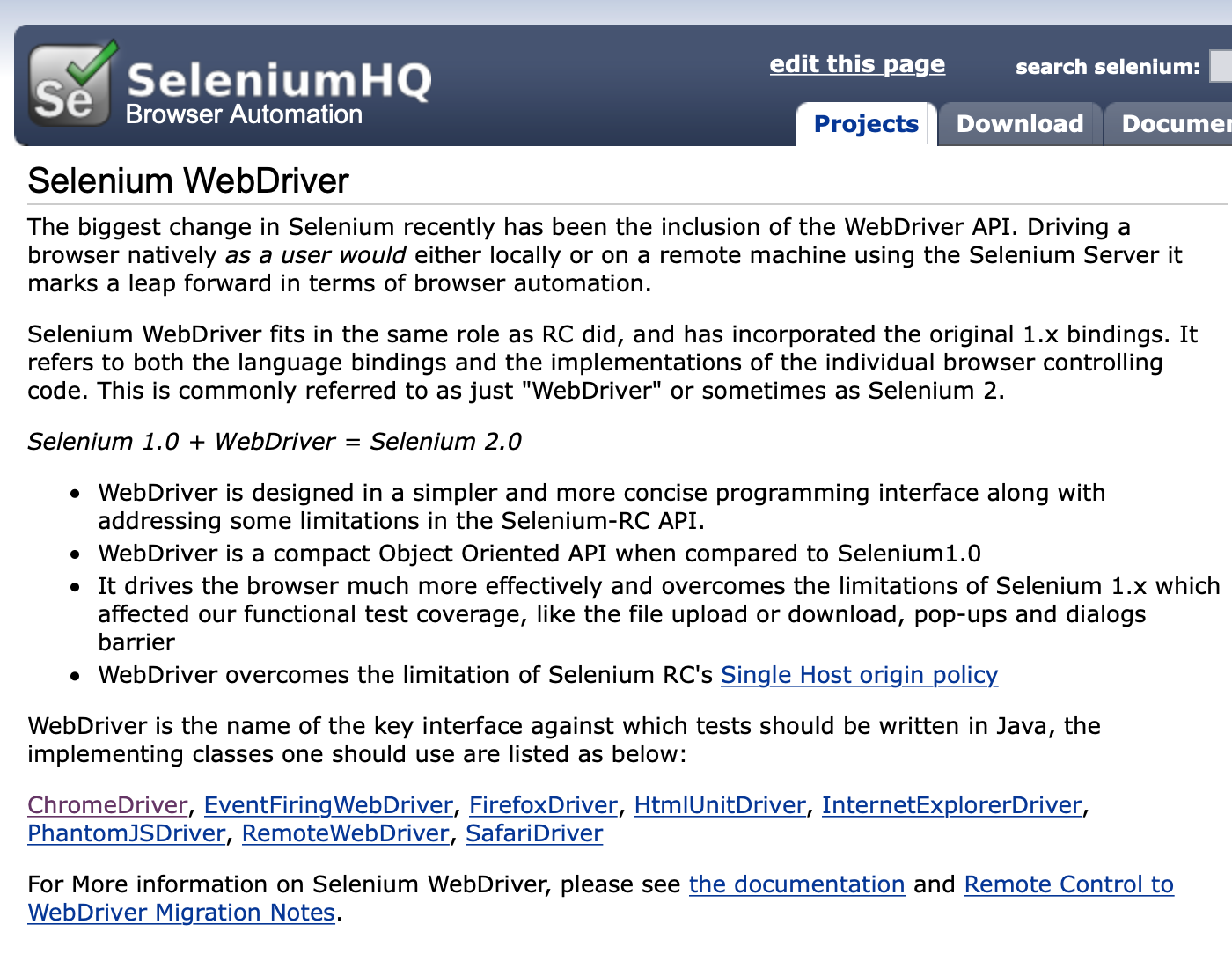
2019-10-02React, 著書「作りながら学ぶ React入門」のサポートページに Selenium WebDriverを使ったE2Eテストを追加しました
作りながら学ぶ React入門 では、E2Eテストには Nightmare を使っていましたが、Nightmareの開発が停滞しているようなので Selenium WebDriver を使ったE2Eテスト のコードを「作りながら学ぶ React入門」のサポートページ に追加しました。 https://www.selen… -
 2019-09-25React
2019-09-25ReactRedux libraryは今後どうなるの?
Reactで大規模なアプリを作るのには Redux を使うのが当たり前になって久しと思いますが、React 16.3 の Context や 16.8 の Hooks 以来、Redux が 揺れ出しているように感じられます。ReactはSPAを構築するのには優れた表示用ライブラリーです、しかし大規模なアプリになると状態… -
 2019-09-19React
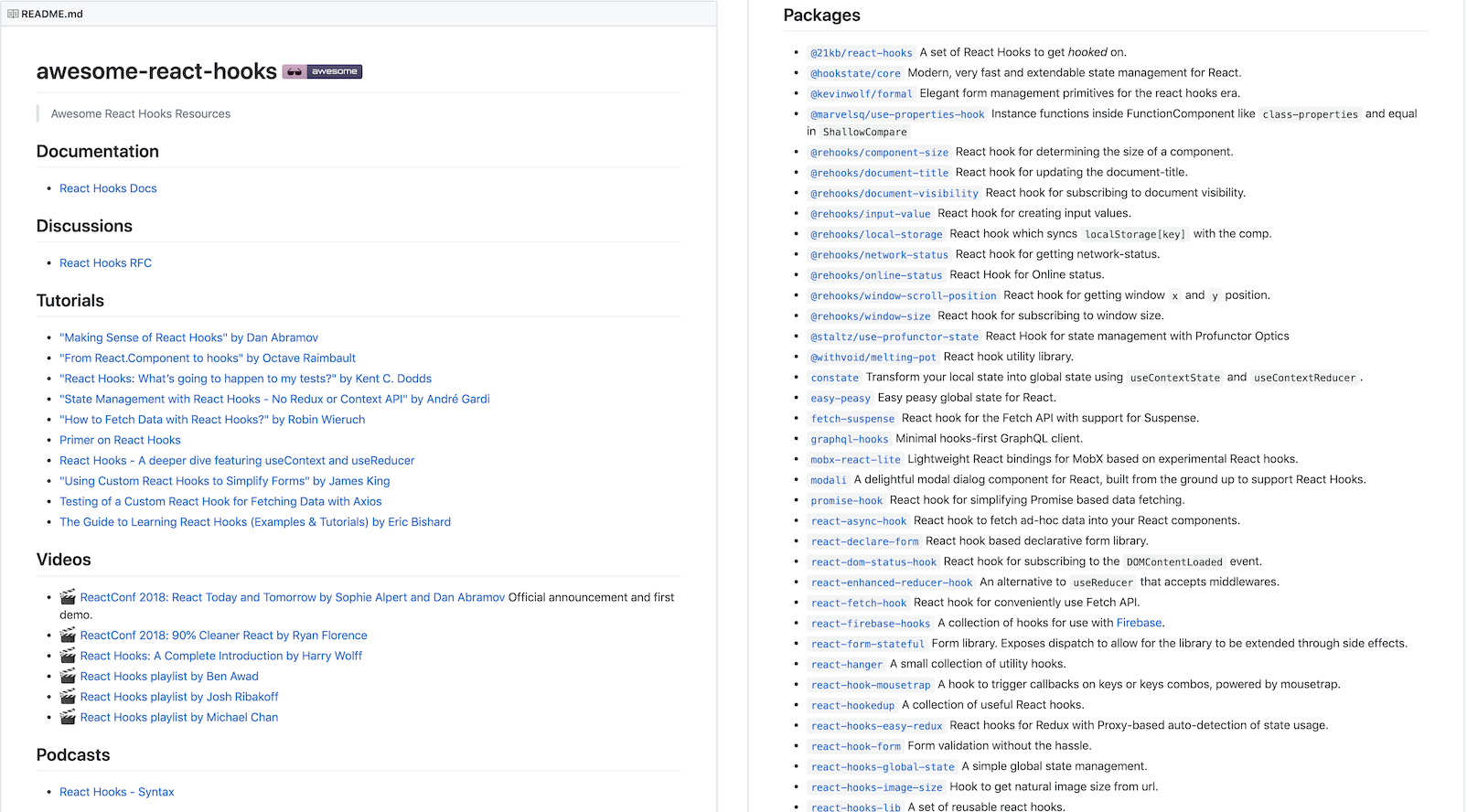
2019-09-19ReactReact Hooksの生態系(エコシステム)
Reactの教育で Hooks の説明をしていて、awesome-react-hooks というGitHubページを見て React Hooks が Reactの新しい機能を超えて、新しい生態系を生み出しているのではと感じたので書きます。awesome-react-hooks以前 Reactの変化(最近のReactの動… -
 2019-09-12React, ソフト開発
2019-09-12React, ソフト開発TypeScriptはフロントエンド開発の大きな力になる
実はつい最近になって TypeScript を使ってみました、そして TypeScript の良さがわかりました。https://www.typescriptlang.orgJavaScriptの問題点私は長らく Lisp や Ruby のような動的型付けプログラミング言語(変数等に型を指定しないプログラミング言語)を… -
 2019-08-29React, 教育
2019-08-29React, 教育名古屋でReactの教育をして来ました
名古屋のあるソフトウェア開発会社で Reactの教育を行って来ました。お客様は、典型的なソフトウェア開発会社で、殆どの開発者は Java でWebアプリを開発して来られた方ばかりですが、次の仕事で本格的に React を導入するととになり今回の研修になりました。名古屋今回の教育内容今回の教育の内容は、基本的には Rea… -
 2019-08-21著書, React
2019-08-21著書, React「作りながら学ぶ React 入門」サポートページのコードをMaterial-UI v4.x に対応しました
「作りながら学ぶ React 入門」サポートページのコードをMaterial-UI v4.x に対応しました。作りながら学ぶ React 入門 の「7章 コンポーネントの応用」では既存のReactコンポーネントの例として、Material-UI を取り上げ、書籍内で作っているアプリを Material-UI で今風なデ… -
 2019-08-13著書, React
2019-08-13著書, React「作りながら学ぶ React 入門」サポートページに新機能・機能変更を追加しました
「作りながら学ぶ React 入門」サポートページに新機能・機能変更 を追加しました。作りながら学ぶ React入門 も出版されてから既に2年近く経ち、Reactも新機能の追加や変更があり、サポートページのソース・コードや手順の更新、正誤表では対応出来ない部分が出てきたので。新機能・機能変更 というコンテンツを追加しま… -
 2018-12-17React, 著書
2018-12-17React, 著書「作りながら学ぶ React 入門」サポートページ GitHub Issues のこの一年
今年も残り少なくなったので今年を振り返り、昨年秋に出版した 「作りながら学ぶ React入門」 の GitHubのサポートページ に おきた事をまとめてみました。「作りながら学ぶ React入門」のサポートページ今年のサポートページへの Isuues2017年9月11日に開始したGitHubのサポートページには1年と数… -
 2018-12-10ソフト開発, React
2018-12-10ソフト開発, React約2万行のjQueryで書かれたフロントエンドをReactに置き換えた開発事例
私がReactと関わるきっかけになった、約2万行のjQueryで書かれたフロントエンドをReactに置き換えた開発の事を書きます。jQuery to Reactこのフロントエンドを含むアプリは社内教育システムでバックエンドはRuby on Railsで書かれフロントエンドはjQueryで書かれたSPA(Single P… -
 2018-12-04React
2018-12-04ReactReactの変化(最近のReactの動向)
JavaScriptのUI用ライブラリーとして定着したReactですが、最近公式Blogに React 16.x Roadmap という記事がかかれて話題になっています。そこで最近のReactの動向と、思うことを書きます。ReactReactの進化私は昨年、作りながら学ぶ React入門 という書籍を出版しました。この… -
 2018-09-26著書, React
2018-09-26著書, React「作りながら学ぶ React入門」のサポートページは現在も更新しています
EY-Office 吉田の著書 作りながら学ぶ React入門 は GitHub に サポートページ を用意しています。書籍は体系立てて分かり易く書かれていて、初めてその技術を学ぶには最適です。しかし、進歩が激しい技術の場合はバージョンアップに付いて行けないという大きな問題点があります。 そこで 作りながら学ぶ Rea… -
 2018-03-15著書, React
2018-03-15著書, React「作りながら学ぶ React入門」Kindle版リリースされました!
EY-Office 吉田の書いた 作りながら学ぶ React入門 のKindle版がリリースされました!勉強会やイベントでお会いした方からは電子書籍の要望が高かったのですが、やっと出版されました。作りながら学ぶ React入門最近Reactの書籍もふえてきて喜ばしいですが、Reactを勉強した方はどれを買ったら良いか… -
 2017-09-19著書, React
2017-09-19著書, ReactReactの入門書籍を書きました!
EY-Office 吉田は 作りながら学ぶ React入門 という Reactの入門書籍を書きました。作りながら学ぶ React入門紹介この書籍は、さいきん急速に広まりつつある Facebookが開発した JavaScriptライブラリー React の入門書で、現在 jQuery等を使っているフロントエンドプログラ… -
 2016-06-13セミナー, React
2016-06-13セミナー, ReactReact.jsの紹介セミナーのスライドを公開しました
React.jsの紹介セミナー5月23日に行った React.jsの紹介セミナー で使ったスライドを Speaker Deck に置きました。当日のスライドから抜けていたESLintの紹介も追加しました。今風のフロントエンド開発にとって重要なツールであるのに説明が抜けていました。(環境のインストール手順、Webpack… -
 2016-05-06セミナー, React
2016-05-06セミナー, ReactReact.jsの紹介セミナーを行います
最近、急速に広まり出したFacebook製のJavaScriptフレームワーク React.jsの紹介的なセミナーを行います。概要日時 2016年5月23日(月) 18:30~会場 東京都新宿区西新宿2-7-1 小田急第一生命ビル9F主催 株式会社フォスターネット詳細 ATND内容自己紹介JavaScriptの歴史E… -
 2014-12-04ソフト開発, React
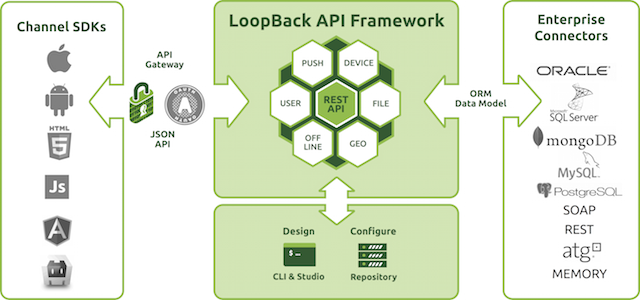
2014-12-04ソフト開発, ReactEY-Officeは日本で初めてLoopBack(node.jsベースのAPIサーバー)を使って本格的なシステムを作りました
最近のサービスはスマホを中心に行われていますが、サービスで使われるデータやスマフォで作られた情報は一括でサーバーで管理される事が多くなっています。このサーバー側は BaaS (Backend as a Service) または mBaaS (mobile Backend as a Service) などのサービスが使わ…