iPhoneのアプリを開発するには、Appleのツールを使って作らないといけないと思っている方もいるかと思いますが、実はいろいろなスタイルの開発方法があります。今回は代表的な開発方法に付いて書いてみます。
Appleのツールを使った開発

ご存知の方が多いと思いますが、iPhoneのアプリはMac上で動くXCodeというツールを使い作ります。
言語はObjective-Cという独自(?)の言語です、Objective-C は C++ 同様に C言語にオブジェクト指向を追加した言語ですがそのスタイルは大きく違います。今回はObjective-Cに付いて深くは説明しませんが、JavaやRubyのような言語に比べると低レベルで、速度の速いプログラムは作れますが、難易度はやや高いと思います。
Xcodeにはコードを書くだけでなく、画面を作るツールや、出来たプログラムをMac上で実行できるシミュレーターなどが含まれてい生産性は高いのですが、低レベルな言語なのでバグの無いアプリを作るには時間がかかります。
iPhoneを使われている方は、アプリが突然 終了してしまう事を経験していると思います、Objective-C言語ではメモリー管理が難しく、ちょっとしたミスで直ぐにアプリが終了してしまうからです。
他社の開発したツールを使った開発

Apple以外からも Titnium や PhoneGap など 多数のiPhoneアプリ開発用ツールが出ています。
これらのツールをAppleのツールXcode/Objective-Cと比べてみると
メリット
- Javascript など一般的で生産性の高い言語を採用している。
- PhoneGapでは画面 HTML/CSS で作成するようになっており既存のWebデザイナー、Webプログラマーが容易にiPhoneアプリを作成できる。
- 一つのソースコードからiPhoneとAndroid両方のアプリが作成できるものもある(ただし、iPhoneとAndroidのUIは考え方が違うので、コードの中で個別に対応する必要は出てくる)。
デメリット
- 一部のデバイスが使えない事がある。
- いかにもiPhoneらしい、画面切り替時のアニメーションなどに制限がある場合がある。
- プログラムの速度が遅い場合がある。
WebアプリをiPhoneに最適化する

iPhone は3G,Wifi通信できブラウザー(Safari)が内蔵されているので、従来のWebアプリをアクセスする事が出来ます。
ただし画面の大きさから、全体表示と拡大を繰り返さないと使えません。しかし、iPhoneの画面サイズに合わせたCSS(スタイルシート)を用意しサーバー側でiPhoneからのアクセス時にはCSSを切り替えれば、だいぶ使い易くなります。
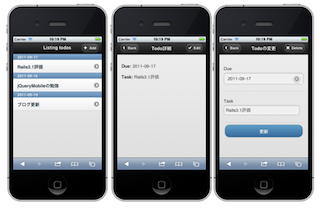
さらに、 jQuery Mobile のよな Javascriptライブラリー(framework)を組み合わせると、iPhoneアプリのように画面が切り替わる際にヌルッと動くようなアニメーションも実現されます。
左の画像は私が作ってみたものですが、一見iPhoneアプリのように見えませんか? (技術的な解説は 私のはてなダイアリー を参照して下さい。)
既にWebアプリを提供している場合、慌ててiPhoneアプリを作らなくてもWebアプリをiPhoneに最適化する事でサービスを提供できます。もちろんiPhoneデバイス(カメラ、GPS…)の利用等は制限されますが、最初の一歩としては価値があると思います。
その他にも
最近話題のなっているツールとしては、
-
Unity 3Dのゲームに特化したツールで、iPhoneでけではなく Wii, Playstation, Xbox, Windows, Mac などにも対応したアプリを作れます。3Dのゲーム世界を作成できる強力なエディターが含まれていて、3Dゲームの専門家でなくとも簡単なゲームなら作れそうです。
-
RubyMotion は Ruby言語で iPhoneアプリが作れるツールです。iPhone上でRubyを動かすのではなくコンパイルしObjective-C同様の速度が出せるそうです。 詳しくは、この記事を参照下さい