レスポンシブウェブデザイン
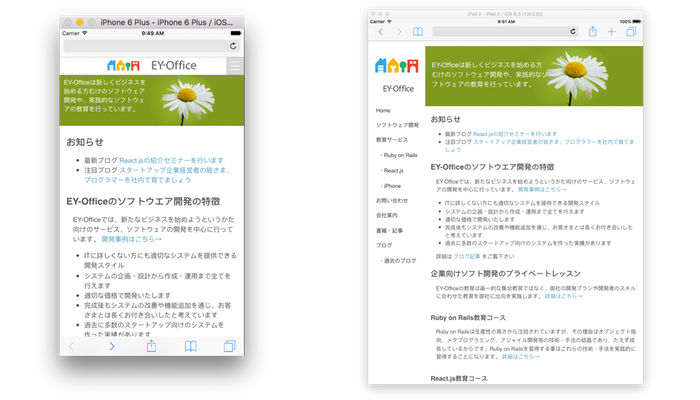
EY-Officeのホームページをレスポンシブウェブデザインに変更しました。下の画像のようにスマフォ、タブレットでアクセスした時には読みやすい表示が出来るようになりました。

レスポンシブウェブデザインを実現するためのCSSフレームワークには Pure.css を利用しました。
コンテンツの整理
また、コンテンツも整理しました。
- コンテンツも整理し、スマフォ等で読みやすいものに統一しました
- 教育コースを一部変更いたしました
- 左メニューのみにし、ページの選択が容易になりました
- スマフォでの表示はコンテンツを読みやすくするために、メニューボタンでメニューを表示するようにしました
React.js教育
さらに、 React.js教育の内容・価格を追加いたしました。
今後も宜しくお願いいたします。