作りながら学ぶ React入門 では、E2Eテストには Nightmare を使っていましたが、Nightmareの開発が停滞しているようなので Selenium WebDriver を使ったE2Eテスト のコードを「作りながら学ぶ React入門」のサポートページ に追加しました。
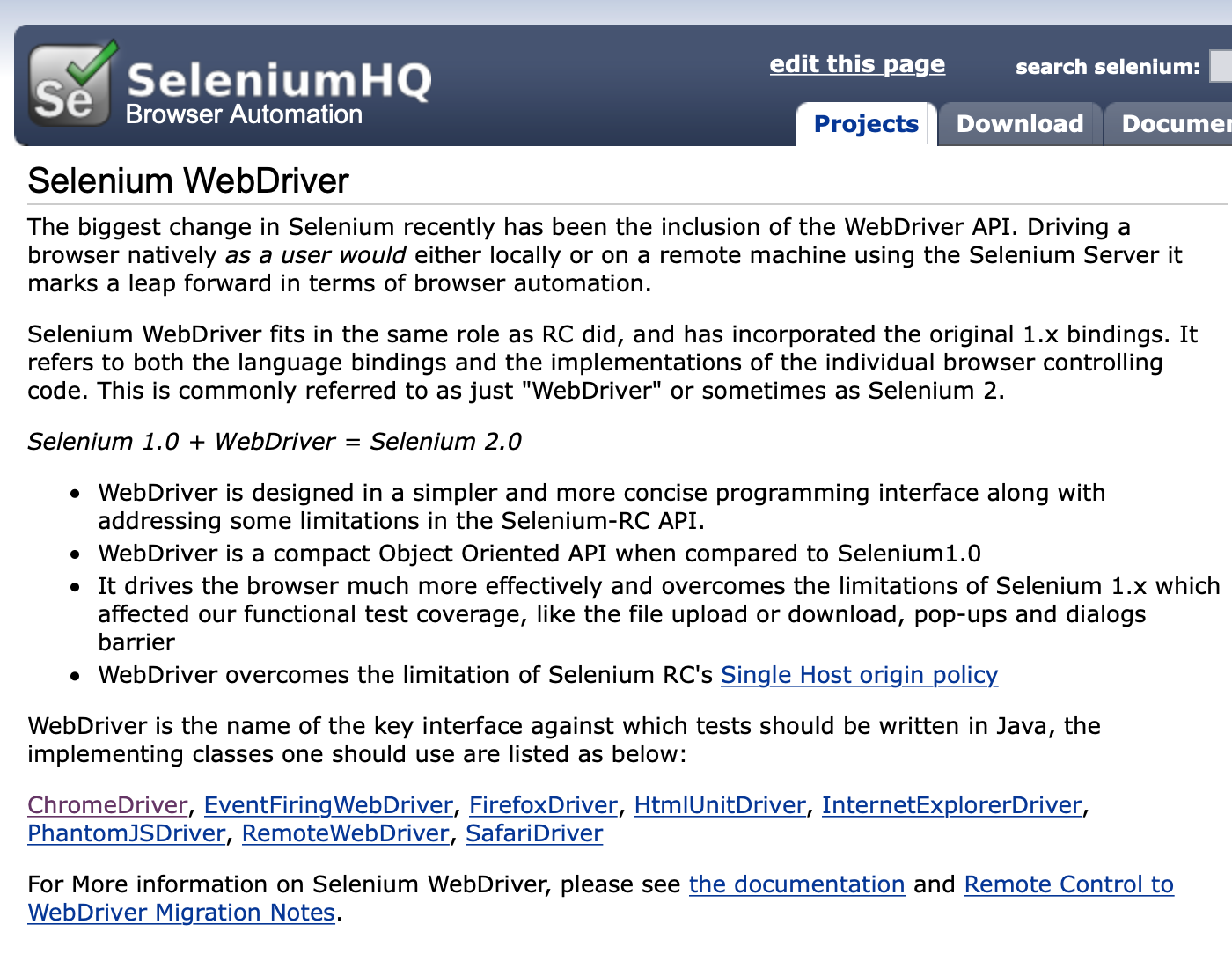
 https://www.seleniumhq.org/projects/webdriver/ より
https://www.seleniumhq.org/projects/webdriver/ より
Nightmare
作りながら学ぶ React入門 を書いた2年前の時点でもたくさんのツール・ライブラリーがありました。作りながら学ぶ React入門 で Nightmare を選定基準は以下の点を考慮しました。
- インストールが簡単
- テストの記述が容易
- 開発が活発に行われている
当時 ブラウザテストツール総まとめ・2016年夏版 というページを参考に、ここに在ったE2Eテストツールの大部分を試したましたが Nightmare が残りました。
しかし、NightmareのGitHub を見ると今年の4月27日で更新が止まっています。
Selenium WebDriver
Seleniumは2004年にさかのぼる、古くからあるE2Eテスト用のツールです。以前はJavaで作られたSelenium RCサーバーを起動しJava, Ruby, Python… などで書かれたE2Eテストを Firefox、Chromeなどのブラウザーで実行できました。しかし環境構築が大変であまり良い印象を持っていませんでした。
その後、Selenium 2.0(Selenium RC + WebDriver)が登場しテスト環境の構築がかなり楽になり、 さらにWebDriverがW3Cの標準(W3C勧告)になり、各ブラウザーもWebDriverに対応して最近は広く使われるようになっています。
WebDriver APIは各種言語をサポートしていてJavaScript(Node.js)でE2Eテストが書けるようになりました。APIはあまり使い易くないですが、Node.jsも async/await をサポートしているので実用的なテストコードが書けるようになったので 「作りながら学ぶ React入門」のサポートページ でも今後を考え Selenium WebDriver で E2Eテスト を書いてみました。