JAMstack という言葉を聞いた事があるでしょうか? 私も今年になってから目にするようになった気がしますが新しいバズワードかなぁ〜とあまり着目していませんでした。しかし、先日参加した JSConf JP でもいくつかのセッションで取り上げられていたので、本気でググりました。
JAMstack とは JavaScript , APIs , Markup の略だそうです、何だか意味が判らないですね、でもカッコ良い雰囲気がありバズワードっぽいですね!
今や、あまりにも普通になり使われなくなった AJAX (Asynchronous JavaScript + XML) を思い起こさせますね。

JAMstackが、めざしているものは
JAMstack ホームページ によると、JAMstackが、めざしているものは
- Better Performance
- Higher Security
- Cheaper, Easier Scaling
- Better Developer Experience
です。
そうですよね、みんなが望んでいるものですよね。
ところで、SPAの欠点は
SPAの位置付け、ITシステムの変化は螺旋形 に書いたように、高いユーザビリティーを提供出来るアーキテクチャーとして広まっています。
しかしSPAにも欠点があります、最初にページをアクセスしてから表示されるまでの時間が長い事です。
- ページをアクセスするとhtmlと共に大きなJavaScriptファイルがダウンロードされる
- ダウンロードされたJavaScriptが実行されると、サーバーからAPIでコンテンツを取得する
- 取得したコンテンツをもとにページを組み立て表示
3は通常のアプリであれば問題無いでしょうが 1, 2 はある程度時間がかかります、設計によっては 2で複数回の通信を行う場合は遅くなりがちです。
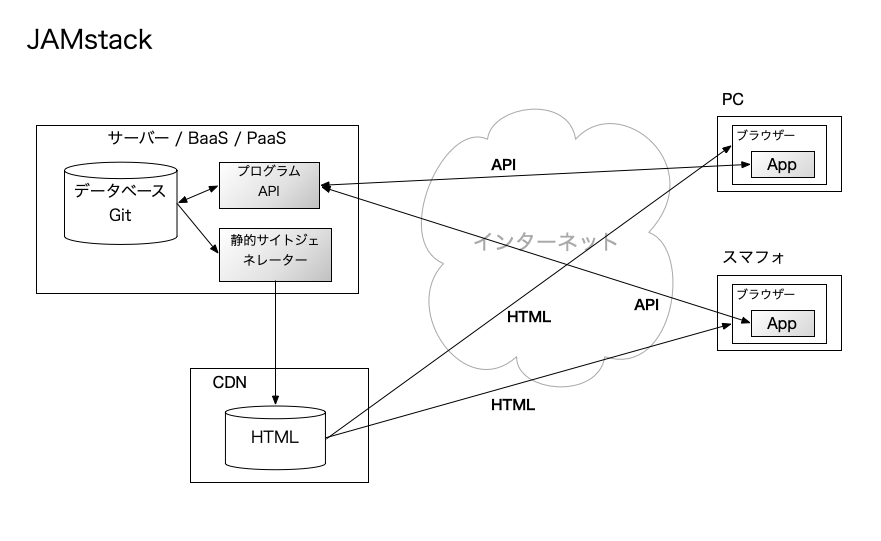
JAMstack のアーキテクチャ
JAMstack ホームページ や netlify社が無料で配布している eBook Modern Web Development on the JAMstack さらにネット上の情報を総合すると、JAMstackのアーキテクチャは以下のようなものが推奨されているようです。

JAMstackの特徴は、コンテンツ/情報から静的なコンテンツ(HTML)を生成し、それをCDNに置くことで、高速配信(Better Performance) が確保されます。また静的なコンテンツの配信なのでセキュリティーホールは(ほぼ)無く、安全性(Higher Security)も確保されます。
ただし通常のWebアプリでは静的なサイトでは出来ない部分があります。例えばECサイトであれば、商品表示ページはHTMLでも出来ますが、在庫数表示や、カスタマーレビュー、購入ボタン、検索などは無理です。
そのような部分のみをJavaScriptを使います、JavaScriptがAPIサーバーにアクセスし結果を表示します。シンプルなアカウント管理や決済サービス、検索等であれば既にAPIを提供しているSaaS(サービス)があるので、それらを使えば自前でバックエンドを持たない事もできます。
また AWS Lambda のようなサーバレスアーキテクチャをバックエンドに利用すれば独自のプログラムも安価に、しかもスケーラブル(Cheaper, Easier Scaling)に運用できます
さらに、コンテンツの管理をGitのようなもので管理する事で、コンテンツが変化したら自動的に静的なコンテンツが更新されるようなワークフロー(開発・運用環境)を準備する事を推奨しています。性能だけでは無く、サイト更新の自動化(Better Developer Experience)も JAMstack の目指すところのようです。
ようするに
JAMstackのアーキテクチャを見ていて、あこれ作った事ある! と思いますした。EY-Officeで開発・サポートしているECサイトのトップ画面は静的なコンテンツになっています(Ruby on Railsのページキャッシュを使っています)。 運営者が管理画面でトップページに関連する情報を変更すると自動的にページは再生成されます。
また、トップページにもログイン情報やショッピングカート情報を表示したいのでこれは、JavaScriptがサーバーから情報を取得して表示しています。
このように、JAMstack は部分的には既にいろいろなサイトで実現されているのではないでしょうか? ようするにJAMstack は現在のAJAX のベストプラクティスなのではないでしょうか。