久しぶりにReact Nativeに触れたらとても進歩していた(2/2)の続きです。前回作ったアプリをAndroidで動かしてみました。
実はAndroidアプリの開発経験はまったく無かったのでドキドキしながら作業しました。 環境構築には手間取りましたが、アプリはすんなり動きました、素晴らしい!

Android Studio ムズい
Androidシミュレータを使い方いたかったのでAndroid Studioをダウンロードしインストールしたのですが、設定が良くわかりません ^^);
ネットの情報を見て、わけもわからず設定しました。最初はHello Wordアプリが起動せず焦りましたが、Expo Developer ToolsからAndroidシミュレータは無事に起動できました(その後Hello Wordアプリも動きました)。
Android Studioを学ばないといけないのかも知れませんね・・・・
コード変更
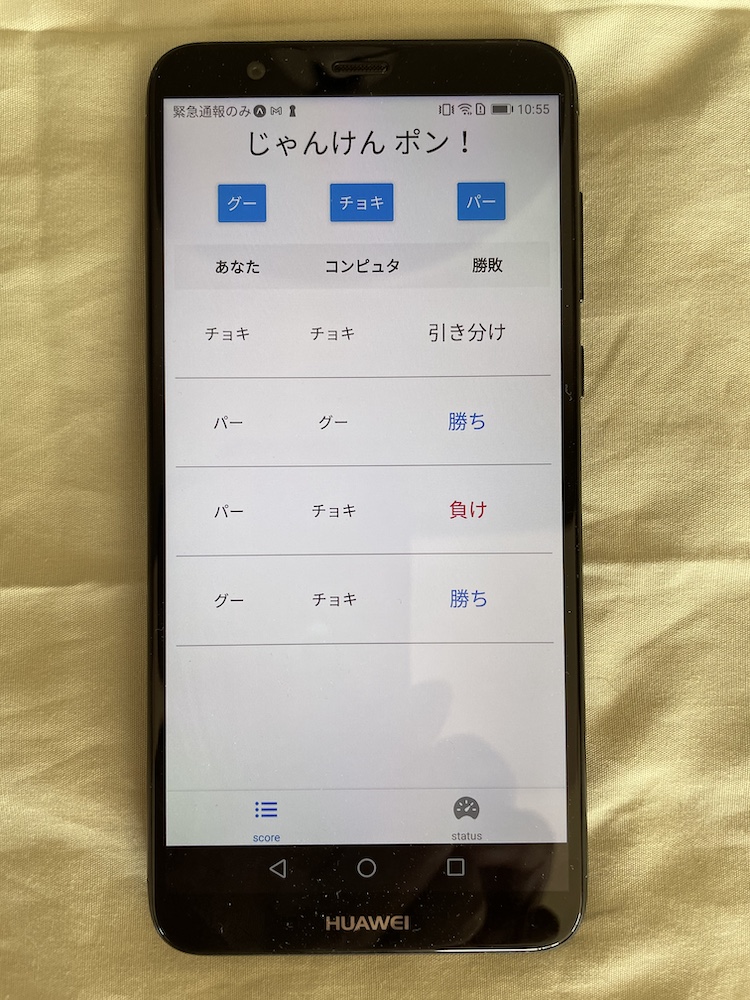
上の画像の①が最初にAndroidシミュレータで動いたアプリの画面です、タイトルがステータスバーにかぶっています。ネットで調べたところcontainerにpaddingTopを設定しステータスバー分の空白を開ければ良いようです。styleSheetの設定を以下のように変更した画面が②です。
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
+ paddingTop: Platform.OS === "android" ? StatusBar.currentHeight : 0,
},
変更点はこれだけです後はまったく問題ありませんでした、React Native素晴らしいですね!
実機でも動きました
Webサイトの確認用のAndroidにExpoアプリをインストールし、QRコードをスキャンし無事に実機でもアプリが動き増した!
My First Android App です😀