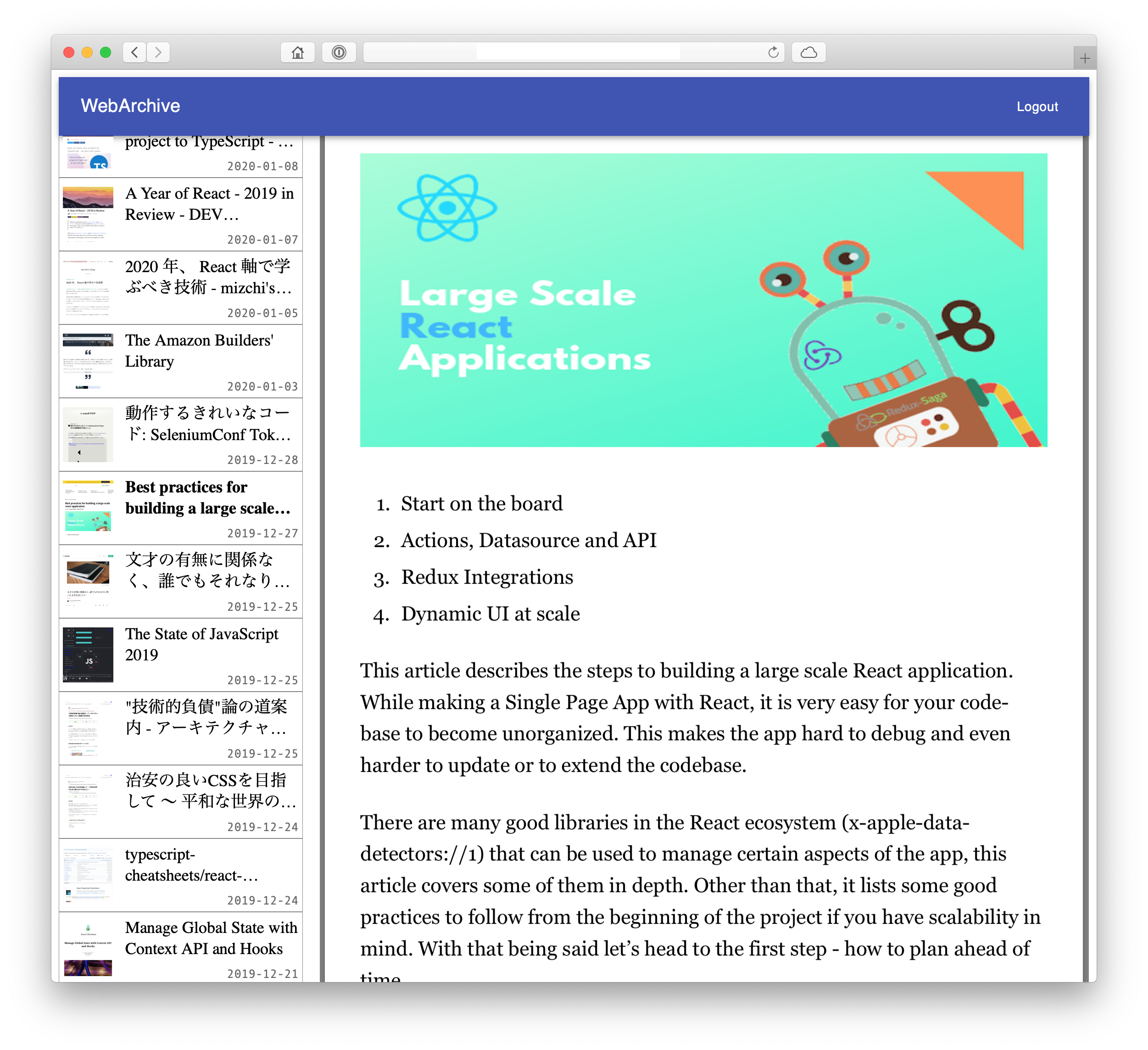
お正月休みに、以前作ったiOSアプリWebApchivesで収集した情報を、Webで表示出来るReactアプリを作りました。
私はネットの情報はほとんどiPadで見て、必用があればWebApchivesアプリでFirebaseに情報を保存しています。
しかし、たまに開発を行うMacからその情報を参照したくなるので、今回のReactアプリの作成する事にしました。
FirebaseにはJavaScriptのAPI(SDK)がありますし、React用の色々なコンポーネントが公開されているので、このアプリは簡単に作れると思い始めましたが、思いの外しか大変でした ^^);
WebApchivesに付いては新たに自分専用Web記事保存アプリの開発を始めた 、 新たに自分専用Web記事保存アプリその2 を参照して下さい。

今回は勉強も兼ね、今までのReactアプリとは違う技術、方法を使って作ってみました。
create-react-app を使った
作りながら学ぶ React 入門を書いた頃は create-react-appは無く、必用なnpmをインストールしWebpack,Bebel等の設定ファイルを自分で書いて使っていました。その流れで今まで create-react-app は使っていませんでしたが、今回は試しに使ってみました。
- 非常に楽で良いと思いました
- ただし今回は ChromeのBreakpointが動作しないバグ にあたってしまいました、早く修正される事を祈ります
最初からTypeScriptで書いた
今まではJavaScriptを中心に書いて来たので、今回は最初からTypeScriptで書いてみました。
- create-react-app も TypeScript に対応していたので導入は楽でした
- VSCodeの型サポートが便利で、ライブラリー等がTypeScriptに対応していれば補完機能が使えプログラミングが楽に書ける
- JavaScriptではオブジェクトをHashのように気軽に使いますが、TypeScriptではオブジェクトの型を定義しないと参照エラーになってしまうのが、プログラミング初期では能率が下がる(もちろん、プログラミングの後半やメンテナンスのフェーズではオブジェクトがどう使われているかが明確になるのでプログラミングの効率が上がります)
- ライブラリーが最初からTypeScriptをサポートしていない時は面倒、有名なライブラリーは
@types/XXXXをインストールする事でサポートされますが、いちいちインストールするのが面倒です。勢いTypeScriptをサポートしてないライブラリーは選びにくくなる
PDF viewer で苦戦
最初はReactのPDF viewerを使ってみようとトライしましたが・・・
- 一番人気のあったreact-pdfを使ってみましたが アプリがクラッシュしてしまいました ^^);
- その他のライブラリーも試してみましたが、日本語が表示されないなど問題があり、諦めて iframe を使いブラウザーのPDF表示機能を使う事にしました
Firebase JS API
新たに自分専用Web記事保存アプリその2 にも書きましたが、FirebaseのAPIはいまひとつです
- APIの対称性が低く、APIを呼ぶこと毎に違うスタイルのコードを書かないと行けない
- VSCodeは型サポートはXcodeより良く、プログラミングの効率はよかった
- WebなのでCORS対応しないといけないのですが、CORS設定がCLIツールからしか出来ないようです。なぜ管理コンソールから出来ないのでしょうか?
react-virtualized
一覧表示にreact-virtualizedを使ってみました。このコンポーネントは一覧を全て表示するのではなく、iOSのテーブルの様にスクロールで一覧を表示するコンポーネントです。 Infinite Scroll などと呼ばれいるものです。
- 快適に動作する
- しかしサンプルが判りにくい
- 実は簡単なコードで動く事が このブログ わかり採用しました
styled-components
今までは、あまりデザインに関わらなかったでReactのstyle属性やCSSファイルで書いていましたが、今回は styled-componentsを使ってみました。
- 普通のCSS表記で書けるは素晴らしい、Reactのstyle属性はオブジェクトを使う為の独自ルールは辛い
- Reactのコンポーネントが作られるのに最初は抵抗がありましたが、慣れると良い考えだと思うようになった
- CSSを継承出来る Extending Styles はとりあえず便利(多用するのは不安ですが)
- styled-componentsとは関係ありませんが CSS グリッドレイアウト を初めて使ってみました、楽で良いですね
GitHubにコード を公開しました、興味のある方はみて下さい。